Difference between revisions of "InGridApp/How to Use Partitions"
Jump to navigation
Jump to search
Njackson100 (talk | contribs) |
Njackson100 (talk | contribs) |
||
| Line 5: | Line 5: | ||
Partitions add an interesting effect to the images. They can be customized by shape, width, height, gap, and can even be masked. Let us take a look at partitions. | Partitions add an interesting effect to the images. They can be customized by shape, width, height, gap, and can even be masked. Let us take a look at partitions. | ||
| + | |||
| + | In this tutorial, we will look at 3 different ways to create partitions. | ||
<br/> | <br/> | ||
<br/> | <br/> | ||
Revision as of 09:21, 1 June 2016
How to use Partitions
Introduction
In this tutorial, let us examine how to use partitions to create photo presentations using the Incredible Ingrid App. Partitions are a great feature, in which an image can be partitioned into different pieces, into which background can be masked into; with effects applied to each element in a different way.
Partitions add an interesting effect to the images. They can be customized by shape, width, height, gap, and can even be masked. Let us take a look at partitions.
In this tutorial, we will look at 3 different ways to create partitions.

Partitions
Steps
- Start a new page. Select the blackboard skin.

- Click the partition icon.
 In this example we choose the rectangle option.
In this example we choose the rectangle option. - Drag and drop images from camera roll.

- You can apply effects to these pictures to make it a great looking collage.
Let us look at another option in partitions.
- Clear the page.

- Click partition icon.

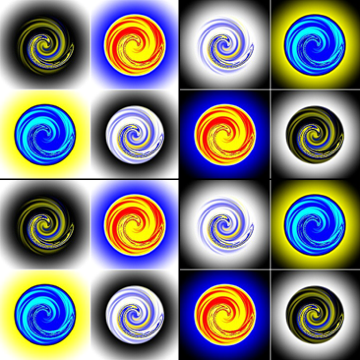
- Select circular option.

- Click the mask icon
 to mask the background to the partitions.
to mask the background to the partitions. - Select photos from camera roll.
 Drag and drop into the partitions.
Drag and drop into the partitions.
You can further use effects to modify the appearance of the photos.
to modify the appearance of the photos.
Video
The following video demonstrates how to use partitions.