Difference between revisions of "InGridApp/How to Use Partitions"
Jump to navigation
Jump to search
(→Video) |
Njackson100 (talk | contribs) |
||
| (35 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<div style="font-size:30px">'''How to use Partitions'''</div><br/> | <div style="font-size:30px">'''How to use Partitions'''</div><br/> | ||
| − | + | ==Introduction== | |
| + | In this tutorial, let us examine how to use partitions to create photo presentations using the Incredible Ingrid App. Partitions are a great feature, in which an image can be partitioned into different pieces, into which background can be masked into; with effects applied to each element in a different way.<br/> | ||
| − | + | Partitions add an interesting effect to the images. They can be customized by shape, width, height, gap, and can even be masked. Let us take a look at partitions. | |
| − | + | We will explore 3 different ways to create partitions. | |
| + | <br/> | ||
| + | <br/> | ||
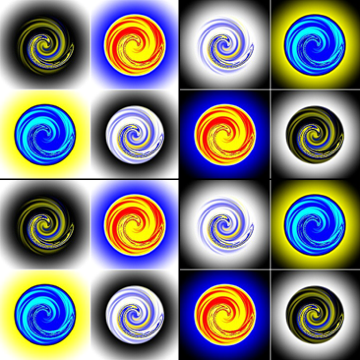
| + | [[Image:Ingrid_App_design_Partitions.png]] | ||
| − | + | Partitions | |
| − | Start a new page. | + | ==Partition 1== |
| + | ===Drag and Drop=== | ||
| + | #Start a new page. Select the blackboard skin. [[File:card7.png|50px]]<br/> | ||
| + | #Click the partition icon. [[File:tiles.png|40px]] In this example we choose the rectangle option.<br/> | ||
| + | #Drag and drop images from camera roll. [[File:Camera-roll.png|50px]]<br/> | ||
| + | #You can apply effects to these pictures to make it a great looking collage.<br/> | ||
| + | <br/> | ||
| − | + | ==Partition 2== | |
| − | + | ===Tap and Hold=== | |
| − | + | #Clear the page.[[File:ClearAll 2.png]] | |
| − | + | #Select the partitions icon. [[File:tiles.png|40px]] | |
| + | #Select any shape you like. | ||
| + | #Select the width and height. | ||
| + | #Select an image from your camera roll[[File:Camera-roll.png|50px]] and long press the image. | ||
| + | #The image become the background, leaving the partitions to be filled. | ||
| + | #Find more images from your camera roll to fill the partitions by dragging and dropping them into the areas.<br/> | ||
| + | <br/> | ||
| + | ==Partition 3== | ||
| + | ===Masking=== | ||
| + | Let us look at another option in partitions.<br/> | ||
| + | |||
| + | |||
| + | #Clear the page.[[File:ClearAll 2.png|50px]] | ||
| + | #Click partition icon.[[File:tiles.png|40px]] | ||
| + | #Select circular option.[[File:Oval_2_1.png|50px]]<br/> | ||
| + | #Click the mask icon [[File:mask01.png|50px]] to mask the background to the partitions.<br/> | ||
| + | #Select photos from camera roll.[[File:Camera-roll.png|50px]] Drag and drop into the partitions.<br/>You can further use effects [[File:photo-effects_4.png|50px]] to modify the appearance of the photos. | ||
==Video== | ==Video== | ||
| − | + | The following video demonstrates how to use partitions. | |
<br/> | <br/> | ||
Latest revision as of 10:19, 2 June 2016
How to use Partitions
Introduction
In this tutorial, let us examine how to use partitions to create photo presentations using the Incredible Ingrid App. Partitions are a great feature, in which an image can be partitioned into different pieces, into which background can be masked into; with effects applied to each element in a different way.
Partitions add an interesting effect to the images. They can be customized by shape, width, height, gap, and can even be masked. Let us take a look at partitions.
We will explore 3 different ways to create partitions.

Partitions
Partition 1
Drag and Drop
- Start a new page. Select the blackboard skin.

- Click the partition icon.
 In this example we choose the rectangle option.
In this example we choose the rectangle option. - Drag and drop images from camera roll.

- You can apply effects to these pictures to make it a great looking collage.
Partition 2
Tap and Hold
- Clear the page.

- Select the partitions icon.

- Select any shape you like.
- Select the width and height.
- Select an image from your camera roll
 and long press the image.
and long press the image. - The image become the background, leaving the partitions to be filled.
- Find more images from your camera roll to fill the partitions by dragging and dropping them into the areas.
Partition 3
Masking
Let us look at another option in partitions.
- Clear the page.

- Click partition icon.

- Select circular option.

- Click the mask icon
 to mask the background to the partitions.
to mask the background to the partitions. - Select photos from camera roll.
 Drag and drop into the partitions.
Drag and drop into the partitions.
You can further use effects to modify the appearance of the photos.
to modify the appearance of the photos.
Video
The following video demonstrates how to use partitions.