Difference between revisions of "More RENDER Examples"
Jump to navigation
Jump to search
| Line 215: | Line 215: | ||
</pre> | </pre> | ||
[[File:Render_Gradient_Colors4.png]] | [[File:Render_Gradient_Colors4.png]] | ||
| + | |||
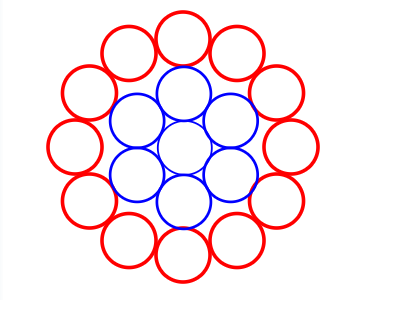
| + | =7 circles surrounded by 12 circles = | ||
| + | <pre> | ||
| + | RENDER( | ||
| + | [ | ||
| + | ["id","type","coordinates","r","fill","count","transform-origin","stroke-width","stroke"], | ||
| + | ["","circle",POLYPOINTS(12,120,200,-90+360/12),30,,12,[100,100],4,"red"], | ||
| + | ["","circle",POLYPOINTS(6,60,201,-90+360/6),30,,6,[100,100],3,"blue"], | ||
| + | ["","circle",POLYPOINTS(1,1,202,-90+360/1),30,,1,[100,100],2,"blue"] | ||
| + | |||
| + | ] | ||
| + | |||
| + | ) | ||
| + | "" | ||
| + | </pre> | ||
| + | [[File:Render_7_Circles_by_12_Circles.png]] | ||
Revision as of 02:10, 3 November 2020
Segmented Render Arrays
Segmented Arrays with empty element. Each Segment can have its own heading
RENDER( [ ["type","size"], ["circle",100], ["circle",200], [], ["type","size"], ["circle",400], ["circle",600] ] )
Timeline of Draw
RENDER( [ ["timeline","type","size"], [,"circle",100], [10000,"circle",200], [], ["type","size"], ["circle",400], ["circle",600] ] )
Drawing Strokes Simulation
RENDER( [ ["timeline","type","size","draw"], [,"circle",100,true], [4000,"circle",200,true], [], ["type","size","draw"], ["circle",400,true], ["circle",600,true] ] )
Line Modes
Line modes. Get modes from CURVEMODES() part of the string gives the mode like stepbefore
// edit: make name and info only below onto a table as Line Modes
{name: 'curveLinear', curve: d3.curveLinear, active: true, lineString: '', clear: false, info: 'Interpolates the points using linear segments.'},
{name: 'curveBasis', curve: d3.curveBasis, active: true, lineString: '', clear: true, info: 'Interpolates the start and end points and approximates the inner points using a B-spline.'},
{name: 'curveBasisClosed', curve: d3.curveBasisClosed, active: false, lineString: '', clear: false, info: 'Uses a closed B-Spline to approximate the points.'},
{name: 'curveBundle (ß=0)', curve: d3.curveBundle.beta(0), active: false, lineString: '', clear: true, info: 'Same as curveBasis with the addition of a paramter ß which determines how close to a straight line the curve is. If ß=0 the curve is straight.'},
{name: 'curveBundle (ß=0.5)', curve: d3.curveBundle.beta(0.5), active: false, lineString: '', clear: false, info: 'Same as curveBasis with the addition of a paramter ß which determines how close to a straight line the curve is.'},
{name: 'curveBundle (ß=1)', curve: d3.curveBundle.beta(1), active: false, lineString: '', clear: false, info: 'Same as curveBasis with the addition of a paramter ß which determines how close to a straight line the curve is. If ß=1 the curve is the same as curveBasis.'},
{name: 'curveCardinal (tension=0)', curve: d3.curveCardinal.tension(0), active: false, lineString: '', clear: true, info: "Interpolates the points using a cubic B-spline. A tension parameter determines how 'taut' the curve is. As tension approaches 1 the segments become linear."},
{name: 'curveCardinal (tension=0.5)', curve: d3.curveCardinal.tension(0.5), active: false, lineString: '', clear: false, info: "Interpolates the points using a cubic B-spline. A tension parameter determines how 'taut' the curve is. As tension approaches 1 the segments become linear."},
{name: 'curveCardinal (tension=1)', curve: d3.curveCardinal.tension(1), active: false, lineString: '', clear: false, info: "Interpolates the points using a cubic B-spline. A tension parameter determines how 'taut' the curve is. As tension approaches 1 the segments become linear."},
{name: 'curveCatmullRom (α=0)', curve: d3.curveCatmullRom.alpha(0), active: false, lineString: '', clear: true, info: 'Similar to curveCardinal (tension=0) but with a parameter α that determines the parameterisation used to interpolate the points. If α=0 the parameterisation is uniform.'},
{name: 'curveCatmullRom (α=0.5)', curve: d3.curveCatmullRom.alpha(0.5), active: false, lineString: '', clear: false, info: 'Similar to curveCardinal (tension=0) but with a parameter α that determines the parameterisation used to interpolate the points. If α=0.5 the parameterisation is centripetal and self intersecting loops are avoided.'},
{name: 'curveCatmullRom (α=1)', curve: d3.curveCatmullRom.alpha(1), active: false, lineString: '', clear: false, info: 'Similar to curveCardinal (tension=0) but with a parameter α that determines the parameterisation used to interpolate the points. If α=1 the parameterisation is chordal.'},
{name: 'curveMonotoneX', curve: d3.curveMonotoneX, active: false, lineString: '', clear: true, info: 'Interpolates the points with a cubic spline which are monotonic (i.e. always increasing or always decreasing) in y.'},
{name: 'curveMonotoneY', curve: d3.curveMonotoneY, active: false, lineString: '', clear: false, info: 'Interpolates the points with a cubic spline which are monotonic (i.e. always increasing or always decreasing) in x.'},
{name: 'curveNatural', curve: d3.curveNatural, active: false, lineString: '', clear: true, info: 'Interpolates the points with a cubic spline with zero 2nd derivatives at the endpoints.'},
{name: 'curveStep', curve: d3.curveStep, active: false, lineString: '', clear: true, info: 'Interpolates the points with alternating horizontal and vertical linear segments. The vertical segments lie midway between points.'},
{name: 'curveStepAfter', curve: d3.curveStepAfter, active: false, lineString: '', clear: false, info: 'Interpolates the points with alternating horizontal and vertical linear segments. The y value changes after the x value.'},
{name: 'curveStepBefore', curve: d3.curveStepBefore, active: false, lineString: '', clear: false, info: 'Interpolates the points with alternating horizontal and vertical linear segments. The y value changes before the x value.'}
RENDER( [ ["type" , "size" , "coordinates" , "stroke" , "fill" ,"linemode" ], ["line" , null , [100,10,200,100,300,299,200,300] , "red" , "blue" , "catmull"] ] ); ""
Arrow Heads on Lines
marker-start marker-end marker-mid
RENDER( [ ["type" , "size" , "coordinates" , "stroke" , "fill" , "marker-start"], ["line" , null , [100,10,200,100,300,299,200,300] , "red" , "blue" , "#arrow"] ] ); ""
Arrow Heads on Lines and Line Modes
RENDER( [ ["type" , "size" , "coordinates" , "stroke" , "fill" ,"linemode" ,"marker-end" ], ["line" , null , [100,10,200,100,300,299,200,300] , "red" , "blue" , "stepbefore","arrow"] ] ); ""
Arrow Heads at Start, End and Middle of Line
-arrows mid start and end
RENDER( [ ["type" , "size" , "coordinates" , "stroke" , "fill" ,"linemode" ,"marker-end","marker-mid","marker-start" ], ["line" , null , [100,10,200,100,300,299,200,300] , "red" , "blue" , "stepbefore","arrow","arrow","arrow"] ] ); ""
Timelines of Draw
Click the first circle, triggers the Section :1
RENDER( [ ["type","size","id"], ["circle",100,"d1"], ["circle",200], [], ["type" ,"trigger" ,"condition","goto" , "target" ,"once"], ["event" ,"onclick",(e)=>true ,":1" , "#d1" ,true], // click ["event" ,"onkeydown",(e)=>e.keyCode=='K' ,":1" , ], // keydown or onkeydown ["done"], // ["."] [":1"], ["type","size"], ["circle",400], ["circle",600] ] ); ""
Controls
Click the input control, triggers the Section :1
Note the use of [] empty cell to separate the sections. Use of :1 as section tags.
RENDER( [ ["type","size","id","value","trigger","goto"], ["input:button",100,"d1",343,"click",":1"], ["circle",200], ["."], [":1"], ["type","size"], ["circle",400], ["circle",600] ] ) ""
Flag of Vietnam
RENDER(
[
["type","x","y", "width","height","fill", "count","shape","id","href","sides","size"],
["rect",0, 0, 300, 150, "red" ,1,,,,,],
["star",0, 0,0, 0, "yellow",1,true,"star1","","10",40],
["use",150,80,300,140, "yellow",1,false,"","star1","",300],
]
)
""
Gradient Colors
RENDER( [ ["type","x","y","width","height","fill"], ["rect",100,70,200,140,["white","red","black","radial"]] ] ) ""
7 circles surrounded by 12 circles
RENDER( [ ["id","type","coordinates","r","fill","count","transform-origin","stroke-width","stroke"], ["","circle",POLYPOINTS(12,120,200,-90+360/12),30,,12,[100,100],4,"red"], ["","circle",POLYPOINTS(6,60,201,-90+360/6),30,,6,[100,100],3,"blue"], ["","circle",POLYPOINTS(1,1,202,-90+360/1),30,,1,[100,100],2,"blue"] ] ) ""