Difference between revisions of "RENDER Examples"
| Line 6: | Line 6: | ||
ZCubes Render feature allows users to make fascinatingly complex drawings and animations by simply using the spreadsheet, array or table features. | ZCubes Render feature allows users to make fascinatingly complex drawings and animations by simply using the spreadsheet, array or table features. | ||
| − | ==Example 1== | + | ==Example 1: Two Circles== |
Draw two circles with radii as given. | Draw two circles with radii as given. | ||
| Line 22: | Line 22: | ||
[[File:Two_Circles.png]] | [[File:Two_Circles.png]] | ||
| − | ==Example 2== | + | ==Example 2: Ten Circles== |
Draw ten circles with radii as per the function given. Note that each ith circle will have the radius as given by the function. Note the use of count column to specify the number of circles to be generated. | Draw ten circles with radii as per the function given. Note that each ith circle will have the radius as given by the function. Note the use of count column to specify the number of circles to be generated. | ||
| Line 38: | Line 38: | ||
[[File:Render_Ten_Circles.png]] | [[File:Render_Ten_Circles.png]] | ||
| − | ==Example 3== | + | ==Example 3: American Flag== |
Generating American Flag using RENDER feature. | Generating American Flag using RENDER feature. | ||
| Line 57: | Line 57: | ||
[[File:Render_American_Flag.png]] | [[File:Render_American_Flag.png]] | ||
| − | ==Example 4== | + | ==Example 4: Indian Flag== |
| − | Indian Flag | + | Generating Indian Flag using RENDER feature. |
<pre> | <pre> | ||
| Line 76: | Line 76: | ||
[[File:Render_Indian_Flag.png]] | [[File:Render_Indian_Flag.png]] | ||
| − | ==Example 5== | + | ==Example 5: Graphics Model== |
<pre> | <pre> | ||
x=500..0..-10 | x=500..0..-10 | ||
| Line 91: | Line 91: | ||
[[File:Render_Merge_Rows.png]] | [[File:Render_Merge_Rows.png]] | ||
| − | ==Example 6== | + | ==Example 6: Magic Square== |
Magic Square Number Array Size Comparison | Magic Square Number Array Size Comparison | ||
| Line 107: | Line 107: | ||
[[File:Render_Magic_Square_Number_Array_Size_Comparison.png]] | [[File:Render_Magic_Square_Number_Array_Size_Comparison.png]] | ||
| − | ==Example 6== | + | ==Example 6 :Animation Demo== |
Animation Demo | Animation Demo | ||
<pre> | <pre> | ||
| Line 158: | Line 158: | ||
[[File:Render_Animation_Demo.png]] | [[File:Render_Animation_Demo.png]] | ||
| − | ==Example 6== | + | ==Example 6: Circles at Polygon Points== |
Circles at Polygon Points | Circles at Polygon Points | ||
<pre> | <pre> | ||
| Line 173: | Line 173: | ||
[[File:Render_Circles_at_Poly_Points.png]] | [[File:Render_Circles_at_Poly_Points.png]] | ||
| − | ==Example 7== | + | ==Example 7 : Magic Square Mapping with Labels== |
Magic Square Mapping with Labels | Magic Square Mapping with Labels | ||
| Line 187: | Line 187: | ||
[[File:Render_Magic_Square_Mapping_with_Labels.png]] | [[File:Render_Magic_Square_Mapping_with_Labels.png]] | ||
| − | ==Example 8== | + | ==Example 8:Analog Clock== |
| − | Analog Clock | + | Generates Analog Clock with Render Feature. |
<pre> | <pre> | ||
| Line 216: | Line 216: | ||
[[File:Render_Clock.png]] | [[File:Render_Clock.png]] | ||
| − | ==Example 9== | + | ==Example 9: Gears Animation== |
| − | Gears Animation | + | Generates Gears Animation. |
<pre> | <pre> | ||
| Line 242: | Line 242: | ||
[[File:Render_Gears_Animation.png]] | [[File:Render_Gears_Animation.png]] | ||
| − | ==Example 10== | + | ==Example 10: Phases of the Moon== |
Phases of the Moon (WIP) | Phases of the Moon (WIP) | ||
| Line 257: | Line 257: | ||
[[File:Render_Phases_of_the_Moon.png]] | [[File:Render_Phases_of_the_Moon.png]] | ||
| − | ==Example 11== | + | ==Example 11: Atomic Structure == |
| − | Atomic Structure | + | Generates Atomic Structure. |
<pre> | <pre> | ||
| Line 290: | Line 290: | ||
| − | ==Example 11== | + | ==Example 11 : Sodium structure == |
| − | Sodium structure | + | Generates Sodium structure with Render Feature |
<pre> | <pre> | ||
| Line 323: | Line 323: | ||
[[File:Render_Sodium_Structure.png]] | [[File:Render_Sodium_Structure.png]] | ||
| − | ==Example 12== | + | ==Example 12: Grid of Circles== |
| − | Grid of Circles | + | Gives the Grid of Circles. |
<pre> | <pre> | ||
| Line 339: | Line 339: | ||
[[File:Render_Grid_of_Circles.png]] | [[File:Render_Grid_of_Circles.png]] | ||
| − | ==Example 12== | + | ==Example 12: Phases of Moon== |
| − | Phases of Moon (WIP) | + | Generates the Phases of Moon (WIP) |
<pre> | <pre> | ||
| Line 356: | Line 356: | ||
[[File:Render_Phases_of_the_Moon(WIF).png]] | [[File:Render_Phases_of_the_Moon(WIF).png]] | ||
| − | ==Example 12== | + | ==Example 12: Triangle Segment Lines== |
| − | Triangle Segment Lines | + | Generate Triangle Segment Lines. |
| Line 399: | Line 399: | ||
[[File:Render_Triangle_Segment_Lines2.png]] | [[File:Render_Triangle_Segment_Lines2.png]] | ||
| − | ==Example 13== | + | ==Example 13 : Gradient Colors== |
| − | Gradient Colors | + | Generates Gradient Colors. |
| Line 440: | Line 440: | ||
| − | ==Example 14== | + | ==Example 14 : Rounded Quadrilaterals== |
Rounded Rectangle/Square | Rounded Rectangle/Square | ||
| Line 461: | Line 461: | ||
| − | ==Example 15== | + | ==Example 15: Polygon== |
Polygon | Polygon | ||
Revision as of 02:50, 6 November 2020
ZCubes Render Examples
ZCubes Render feature allows users to make fascinatingly complex drawings and animations by simply using the spreadsheet, array or table features.
Example 1: Two Circles
Draw two circles with radii as given.
RENDER(
[
["type","size"],
["circle",100],
["circle",200]
]
)
Example 2: Ten Circles
Draw ten circles with radii as per the function given. Note that each ith circle will have the radius as given by the function. Note the use of count column to specify the number of circles to be generated.
RENDER(
[
["type","size","count"],
["circle",(i)=>100+i*10,10]
]
)
""
Example 3: American Flag
Generating American Flag using RENDER feature.
// american flag 4 final
RENDER(
[
["type","x","y", "width","height","fill", "count","shape","id","href","sides","size"],
["rect",10,(i)=>i*20, 400, 20, (i)=>(i%2)?"white":"red" ,13,,,,,],
["rect",10, 0, 200, 140, "blue" ,1,,,,,],
["star",50, 0, 200, 140, "white" ,1,true,"star11","","12",10],
["use",(i)=>((i)%6)*30+30, (i)=>((i).intdiv(6))*25+15, 300, 140, "white" ,6*5,false,"","star11","",300],
["use",(i)=>((i)%5)*30+20+25, (i)=>((i).intdiv(5))*25+20+10, 300, 140, "white" ,4*5,false,"","star11","",300]
]
)
""
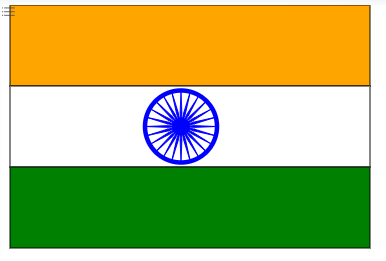
Example 4: Indian Flag
Generating Indian Flag using RENDER feature.
RENDER(
[
["type","x","y", "width","height","fill", "count","shape","id","href","sides","size","cx","cy","r","stroke","stroke-width","points","transform"],
["rect",10,(i)=>i*90, 400, 90, ["orange","white","green"] ,3,,,,,,],
["circle",,,,, ,1,,,,,,200,135,40,"blue",5,],
["circle",,,,, ,1,,,,,,200,135,5,"blue",10,],
["polyline",,,,, "blue" ,24,,,,,,,,,"blue",1,i=>[200,135,199,120, 200,95,201,120,200,135],(i=>({"rotation":(i+1)/24*360,"cx":200,"cy":135})) ],
]
);
""
Example 5: Graphics Model
x=500..0..-10 a=x.mergerows(0..0); b=x.mergerows(0..0).m(r=>r.reverse()).reverse(); c=a.mergerows(b) d=c.m(r=>["line",r]) ab=RENDER(d) e=d.map(r=>[r[0],[r[1][0],500-r[1][1],500-r[1][2],r[1][3]]]) RENDER(e,ab) ""
Example 6: Magic Square
Magic Square Number Array Size Comparison
RENDER( [ ["type","r","cx","cy","count"], ["circle",(i,j,d)=>d,(i,j,d)=>50+i*50,(i,j,d)=>50+j*100,MS(4)] ] ) ""
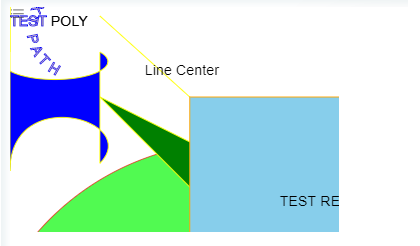
Example 6 :Animation Demo
Animation Demo
RENDER(
[
["type" , "size" , "coordinates" , "stroke" , "fill" , "label", "transform","animate","animationsettings"],
["circle" , 50 , [300,200] , "red" , "yellow" , "CenterOf", {translateX:100,rotate:50}],
//[1 , 100 , [100,100] , "red" , "green" , "CenterOf",
//[1 , null , null , "red" , "green" , "CenterOf",
//[1 , null , null , 'rgba(255, 0, 0, 0.7)' , 'rgba(0, 255, 0, 0.7)' , "CenterOf",
//[1 , null , [250,450] , 'rgba(255, 0, 0, 0.7)' , 'rgba(0, 255, 0, 0.7)' , "CenterOf",
[1 , 300 , [250,450] , 'rgba(255, 0, 0, 0.7)' , 'rgba(0, 255, 0, 0.7)' , "CenterOf",
{translateX:50,rotate:90},
"animate",
{
duration: 1000,
delay: 1000,
loop: true
// when: 'now',
// swing: true,
// times: 5,
// wait: 200
}
],
["line" , null , [100,10,200,100] , "yellow" , "blue" , "Line Center" ],
["text" , "HELLO" , [300,200] , "yellow" , "brown" , "" ],
["polygon" , null , [[100,100],[200,200],[300,200]] , "yellow" , "green" , "TEST POLY" ],
["path" , null , "M0 0 H50 A20 20 0 1 0 100 50 v25 C50 125 0 85 0 85 z" , "yellow" , "blue" , "TEST POLY" ],
[null , null , "M0 0 V50 A60 20 0 1 0 100 50 v125 C150 125 0 85 0 185 z" ,null , null , null,
null,//{translateX:50,rotate:90},
"animate",
{
duration: 1000,
delay: 1000,
loop: true
// when: 'now',
// swing: true,
// times: 5,
// wait: 200
}
],
["rect" , null , [[200,100],[200,200]] , "orange" , "skyblue" , "TEST RECT" ],
["TEXTPATH" , null , "M0 0 H50 A20 20 0 1 0 100 50 v25 C50 125 0 85 0 85 z" , "blue" , "moccasin" , "TEST TXT PATH" ]
]
)
Example 6: Circles at Polygon Points
Circles at Polygon Points
// circle around polygon points
pts=MAKEPOLYGONPOINTS(50,200)
RENDER(
[
["type","cx","cy","r","stroke","stroke-width","fill","count"],
["circle",i=>200+pts[i][0],i=>200+pts[i][1],15,"red",1,i=>i%2?"red":"yellow",pts.length]
]
)
""
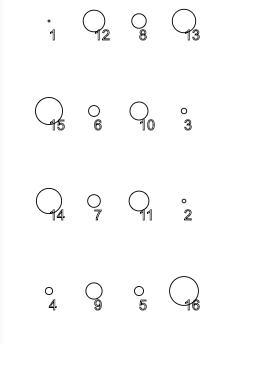
Example 7 : Magic Square Mapping with Labels
Magic Square Mapping with Labels
RENDER( [ ["type","r","cx","cy","label","count"], ["circle",(i,j,d)=>d,(i,j,d)=>i*50+50,(i,j,d)=>j*100+50,(i,j,d)=>d+"",MS(4)] ] ) ""
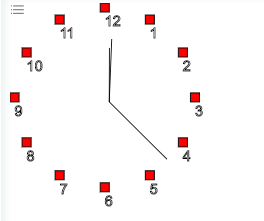
Example 8:Analog Clock
Generates Analog Clock with Render Feature.
// clock clockx=RENDER( [ ["id","type","coordinates","width","height","fill","count","label","transform-origin"], ["","rect",POLYPOINTS(12,100,100,-90+360/12), 10,10,"red",12,i=>i+1,], ["hour","line",[110,110,110,50], ,,"blue",,,[110,110]], ["minute","line",[110,110,110,40], ,,"green",,,[110,110]], ["second","line",[110,110,110,20], ,,"red",,,[110,110]] ] ); RENDER( [ ["id","animate","animationsettings"], ["hour" ,"animate",[["loop","rotate","duration","easing"],[true,360,12*60*60*1000,"linear"]]] , ["minute" ,"animate",[["loop","rotate","duration","easing"],[true,360,60*60*1000,"linear"]]], ["second" ,"animate",[["loop","rotate","duration","easing"],[true,360,60*1000,"linear"]]] ] , clockx ) ""
Example 9: Gears Animation
Generates Gears Animation.
gearsx=RENDER( [ ["id","type","points","width","height","fill","count","label","transform-origin"], ["gear1","polygon",POLYPOINTS(12,100,100,-90+360/12).rowpush(POLYPOINTS(12,80,100,-90+360/12)).flatten().chunks(2), 10,10,"red",1,i=>i+1,[100,100]], ["gear2","polygon",POLYPOINTS(12,100,[300-10,100],-90+360/12).rowpush(POLYPOINTS(12,80,[300-10,100],-90+360/12)).flatten().chunks(2), 10,10,"red",1,i=>i+1,[300-10,100]] ] ); RENDER( [ ["id" , "animate","animationsettings"], ["gear1" , "animate",[["loop","rotate","duration","easing"],[true,-360,5*1000,"linear"]]] , ["gear2" , "animate",[["loop","rotate","duration","easing"],[true,360,5*1000,"linear"]]] ] , gearsx ) ""
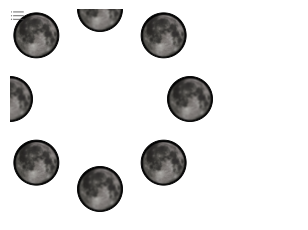
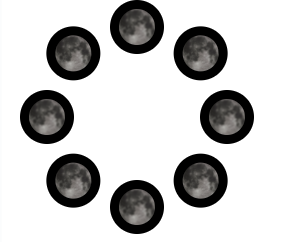
Example 10: Phases of the Moon
Phases of the Moon (WIP)
PhasesOfMoon=RENDER( [ ["id","type","coordinates","r","fill","count","transform-origin"], ["","circle",POLYPOINTS(8,100,100,-90+360/8), 25,"https://upload.wikimedia.org/wikipedia/commons/thumb/e/e1/FullMoon2010.jpg/1024px-FullMoon2010.jpg",8,[100,100]] ] ); ""
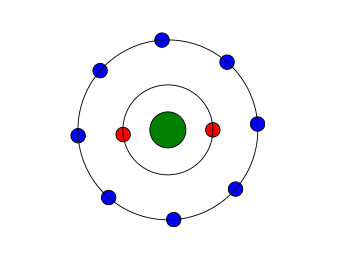
Example 11: Atomic Structure
Generates Atomic Structure.
Atomx=RENDER( [ ["id" ,"class" ,"type" ,"coordinates" ,"r" ,"fill" ,"count","transform-origin" ,"cx" ,"cy" , "animate" ,"animationsettings" ], ["" ,"electrons1" , "circle",POLYPOINTS(2,50,200,-90+360/2) , 8 ,"red" ,2 , [100,100] , , , , ], ["" ,"electrons2" , "circle",POLYPOINTS(8,100,200,-90+360/8), 8 ,"blue" ,8 , [100,100] , , , , ], ["nucleus" ,"" , "circle", , 20 ,"green", , [100,100] ,200 ,200 , , ], ["orbit1" ,"" , "circle", , 50 , , , [100,100] ,200 ,200 , , ], ["orbit2" ,"" , "circle", , 100 , , , [100,100] ,200 ,200 , , ], [".electrons1" ,"" , "" , , , , , , , ,"animate" , [ ["loop" ,"cx" ,"cy" ,"duration" ,"easing", "delay" ], [true ,"#orbit1" ,"#orbit1" ,2*1000 ,"linear", anime.stagger(1000) ] ] ], [".electrons2" ,"" , "" , , , , , , , ,"animate" , [ ["loop" ,"cx" ,"cy" ,"duration" ,"easing", "delay" ], [true ,"#orbit2" ,"#orbit2" ,8*1000 ,"linear", anime.stagger(1000) ] ] ] ] ); "" ""
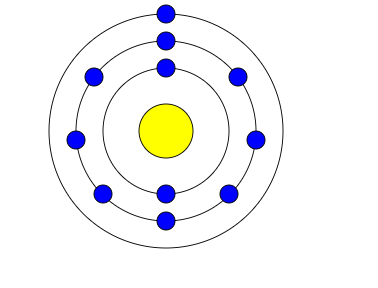
Example 11 : Sodium structure
Generates Sodium structure with Render Feature
RENDER( [ ["type","x","y","fill","cx","cy","r","stoke","stoke-width"], ["circle",,,,200,150,130,"yellow",30], ["circle",,,,200,150,100,"yellow",30], ["circle",,,,200,150,70,"yellow",30], ["circle",,,"yellow",200,150,30,"yellow",30], ["circle",,,"blue",200,80,10,"yellow",30], ["circle",,,"blue",200,220,10,"yellow",30], ["circle",,,"blue",200,50,10,"yellow",30], ["circle",,,"blue",200,250,10,"yellow",30], ["circle",,,"blue",100,160,10,"yellow",30], ["circle",,,"blue",300,160,10,"yellow",30], ["circle",,,"blue",120,90,10,"yellow",30], ["circle",,,"blue",280,90,10,"yellow",30], ["circle",,,"blue",270,220,10,"yellow",30], ["circle",,,"blue",130,220,10,"yellow",30], ["circle",,,"blue",200,20,10,"yellow",30], ] ) ""
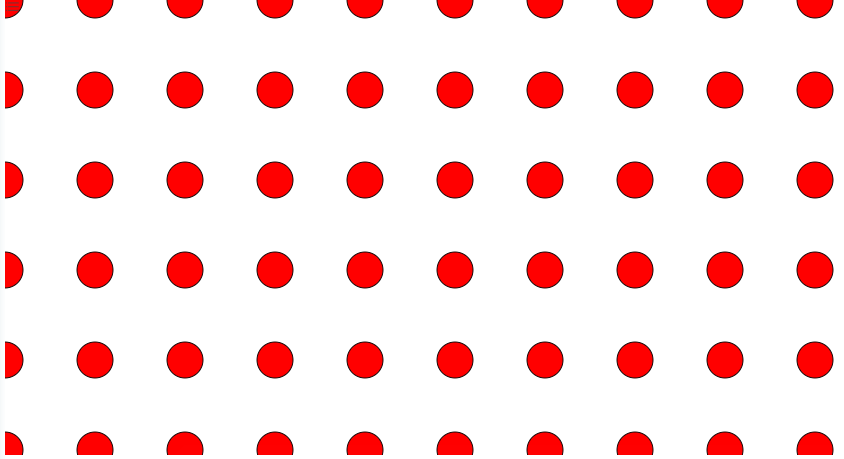
Example 12: Grid of Circles
Gives the Grid of Circles.
GridPointsx=RENDER( [ ["id","type","coordinates","r","fill","count","transform-origin"], ["","circle",GRIDPOINTS(10,100), 20,"red",IM(10),[100,100]] ] ); ""
Example 12: Phases of Moon
Generates the Phases of Moon (WIP)
PhasesOfMoon=RENDER( [ ["id","type","coordinates","r","fill","count","transform-origin","stroke-width"], ["","circle",POLYPOINTS(8,100,150,-90+360/8), 25,"https://upload.wikimedia.org/wikipedia/commons/thumb/e/e1/FullMoon2010.jpg/1024px-FullMoon2010.jpg",8,[100,100],10] ] ); ""
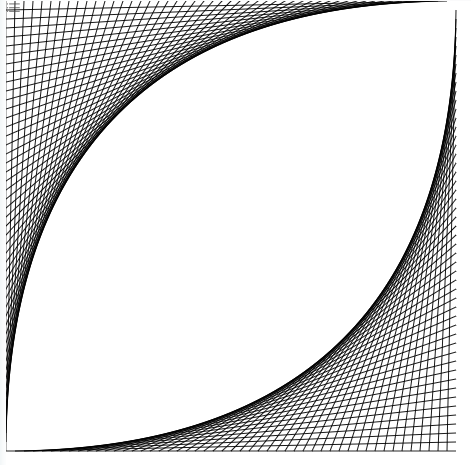
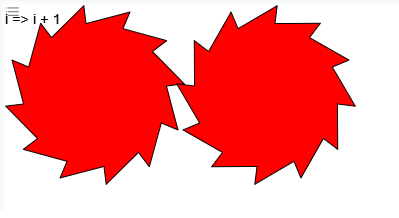
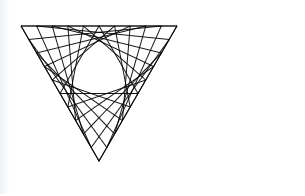
Example 12: Triangle Segment Lines
Generate Triangle Segment Lines.
triangle=POLYPOINTS(3,100,100); s=LINESPLIT(triangle,10,true) lines1=(s[0].rowpush(s[1])).m(r=>r.flatten()) lines2=(s[1].rowpush(s[2])).m(r=>r.flatten()) lines3=(s[2].rowpush(s[0])).m(r=>r.flatten()) var d= [ ["type","coordinates","count"], ["line",lines1,lines1.length], ["line",lines2,lines2.length], ["line",lines3,lines3.length] ] RENDER(d) ""
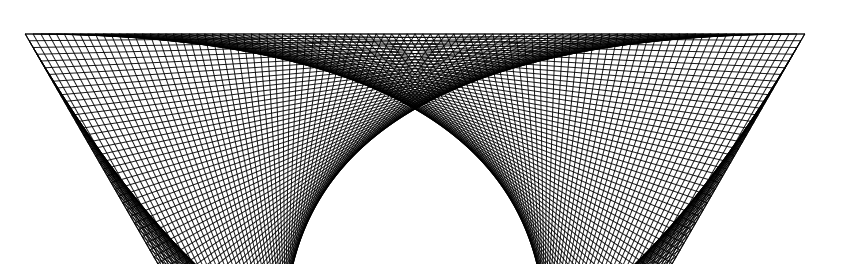
Larger Figure
triangle=POLYPOINTS(3,500,500); s=LINESPLIT(triangle,100,true) lines1=(s[0].rowpush(s[1])).m(r=>r.flatten()) lines2=(s[1].rowpush(s[2])).m(r=>r.flatten()) lines3=(s[2].rowpush(s[0])).m(r=>r.flatten()) var d= [ ["type","coordinates","count"], ["line",lines1,lines1.length], ["line",lines2,lines2.length], ["line",lines3,lines3.length] ] RENDER(d) ""
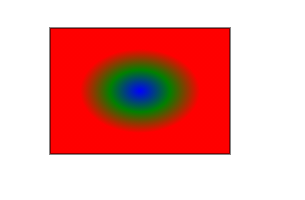
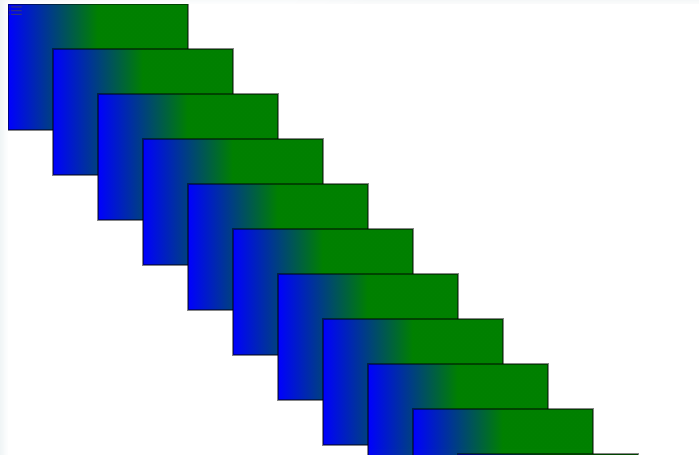
Example 13 : Gradient Colors
Generates Gradient Colors.
RENDER( [ ["type","x","y","width","height","fill"], ["rect",100,100,200,140,["blue","green"]] ] ) ""
RENDER( [ ["type","x","y","width","height","fill"], ["rect",100,100,200,140,["blue","green","red","radial"]] ] ) ""
RENDER( [ ["type","x","y","width","height","fill","count"], ["rect",i=>i*50, i=>i*50, 200,140,i=>["blue","green"],12], ] ) ""
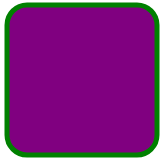
Example 14 : Rounded Quadrilaterals
Rounded Rectangle/Square
RENDER( [ ["type","x","y","rx","ry","width","height","fill","stroke","stroke-width"], ["rect",50,20,20,20,150,150,"purple","green",5], ] ); ""
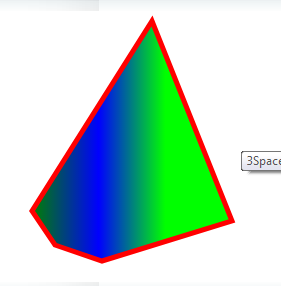
Example 15: Polygon
Polygon
RENDER( [ ["type","points","stroke","stroke-width","fill"], ["polygon",[220,10 300,210 170,250 123,234,100,200,140],"red",5,["green","blue","lime"]], ] ) ""
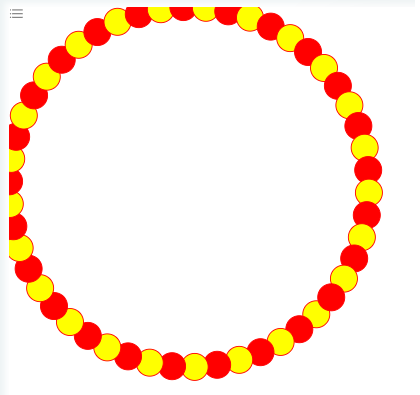
Example 16: Cardioid from Circles
Points around a circle is then used to draw circles with radii that equals the distance between the point and the original first point on the circle.
Refer to [1] (A Cardioid as an Envelope of Lines) [It turns out that we can construct the cardioid as the envelope of curves, and we can do so in a number of different ways. For instance, pick a point P on a circle (the blue circle below, say). Draw circles with centers on the original circle that pass through P. The envelope of these circles is a cardioid.]
// circle around polygon points noofpoints=50; pts=MAKEPOLYGONPOINTS(noofpoints,[100,100],[300,300],-90) start=pts[0]; circlesat= pts .map( p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))] ) RENDER( [ ["type","cx","cy","r","stroke","stroke-width","count"], ["circle",circlesat.column(0),circlesat.column(1),circlesat.column(2),"red",1,circlesat.length] ] ) ""
Using color schemes to color the circles. More color schemes can be obtained using notations at d3-scale-chromatic
// circle around polygon points noofpoints=50; pts=MAKEPOLYGONPOINTS(noofpoints,[100,100],[300,300],-90) start=pts[0]; circlesat= pts .map( p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))] ) RENDER( [ ["type","cx","cy","r","stroke","stroke-width","count"], ["circle",circlesat.column(0),circlesat.column(1),circlesat.column(2), d3.scaleOrdinal(d3.schemeBlues[9]),1,circlesat.length] ] ) ""
Using color schemes such as d3.interpolateInferno. This takes a 0-1 range of value.
// circle around polygon points noofpoints=50; pts=MAKEPOLYGONPOINTS(noofpoints,[100,100],[300,300],-90) start=pts[0]; circlesat= pts .map( p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))] ) RENDER( [ ["type","cx","cy","r","stroke","stroke-width","count"], ["circle",circlesat.column(0),circlesat.column(1),circlesat.column(2), i=>d3.interpolateInferno(i/circlesat.length) ,1,circlesat.length] ] ) ""
Using Fill also using color scheme.
// circle around polygon points noofpoints=50; pts=MAKEPOLYGONPOINTS(noofpoints,[100,100],[300,300],-90) start=pts[0]; circlesat= pts .map( p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))] ) RENDER( [ ["type","cx","cy","r","stroke","fill","stroke-width","count"], ["circle",circlesat.column(0),circlesat.column(1),circlesat.column(2), i=>d3.interpolateInferno(i/circlesat.length) ,i=>d3.interpolateInferno(i/circlesat.length),1,circlesat.length] ] ) ""