Difference between revisions of "Users/Manu"
Jump to navigation
Jump to search
(Created page with " << Z3 home =ZCubes Render Examples= ZCubes Render feature allows users to make fascinatingly complex drawings and animations by simply using the spreadsheet, ar...") |
|||
| Line 6: | Line 6: | ||
ZCubes Render feature allows users to make fascinatingly complex drawings and animations by simply using the spreadsheet, array or table features. | ZCubes Render feature allows users to make fascinatingly complex drawings and animations by simply using the spreadsheet, array or table features. | ||
| − | + | =Example 1: Youtube Icon= | |
| − | + | <pre> | |
| − | |||
RENDER( | RENDER( | ||
| − | + | [ | |
| − | + | ["type","x","y","rx","ry","width","height","points","fill", | |
| − | + | "stroke","stroke-width"], | |
| − | + | ||
| − | + | ["rect",5,10,15,15,70,50,,"red","red",5], | |
| − | + | ||
| + | ["polygon",,,,,,,[27 ,25, 50, 37, 27, 45],"white","white",2] | ||
| + | |||
| + | ]); | ||
| + | "" | ||
| + | |||
</pre> | </pre> | ||
| − | [[File: | + | [[File:Render_Youtube_Icon.png]] |
| − | |||
| − | + | =Example 2:Emoji Smiley Face= | |
<pre> | <pre> | ||
| + | |||
RENDER( | RENDER( | ||
[ | [ | ||
| − | + | ["type","x","y","coordinates","fill","cx","cy","r","stroke","stroke-width"], | |
| − | + | ["circle",,,,"yellow",200,150,40,"Yellow",20], | |
| − | + | ["circle",,,,"black",180,140,10,"white",5], | |
| − | ) | + | ["circle",,,,"black",220,140,10,"white",5], |
| + | ["path",,, "M 180 165 C 190 185, 210 185, 220 165","transparent",,,,"black",5], | ||
| + | |||
| + | ]) | ||
"" | "" | ||
| + | |||
</pre> | </pre> | ||
| − | [[File: | + | [[File:Render_Emoji_Smiley_face.png]] |
| − | |||
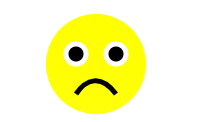
| − | + | =Example 3:Emoji Sad Face= | |
| + | |||
<pre> | <pre> | ||
| − | + | ||
| − | RENDER( | + | RENDER( |
[ | [ | ||
| − | + | ["type","x","y","coordinates","fill","cx","cy","r","stroke","stroke-width"], | |
| − | + | ["circle",,,,"yellow",195,170,40,"Yellow",20], | |
| − | + | ["circle",,,,"black",175,160,10,"white",5], | |
| − | + | ["circle",,,,"black",215,160,10,"white",5], | |
| − | + | ["path",,, "M 175 200 C 185 185, 200 180, 215 200","transparent",,,,"black",5], | |
| − | + | ||
| − | + | ]) | |
| − | ) | ||
"" | "" | ||
| + | |||
</pre> | </pre> | ||
| − | |||
| − | + | [[File:Render_Emoji_Sad_face.png]] | |
| + | |||
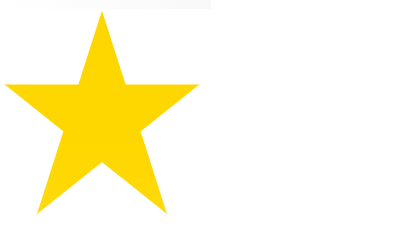
| + | =Example 4:Golden Star= | ||
| − | |||
<pre> | <pre> | ||
| − | RENDER( | + | RENDER( [ |
| − | + | ["type","points","stroke","stroke-width","fill"], | |
| − | + | ["polygon",[100,10 40,198 190,78 10,78 160,198],"gold",5,["gold"]], | |
| − | + | ] ) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | ) | ||
"" | "" | ||
| + | |||
</pre> | </pre> | ||
| − | [[File: | + | [[File:Render_Golden_Star.png]] |
=Additional Examples WIP= | =Additional Examples WIP= | ||
Revision as of 03:49, 23 November 2020
ZCubes Render Examples
ZCubes Render feature allows users to make fascinatingly complex drawings and animations by simply using the spreadsheet, array or table features.
Example 1: Youtube Icon
RENDER( [ ["type","x","y","rx","ry","width","height","points","fill", "stroke","stroke-width"], ["rect",5,10,15,15,70,50,,"red","red",5], ["polygon",,,,,,,[27 ,25, 50, 37, 27, 45],"white","white",2] ]); ""
Example 2:Emoji Smiley Face
RENDER( [ ["type","x","y","coordinates","fill","cx","cy","r","stroke","stroke-width"], ["circle",,,,"yellow",200,150,40,"Yellow",20], ["circle",,,,"black",180,140,10,"white",5], ["circle",,,,"black",220,140,10,"white",5], ["path",,, "M 180 165 C 190 185, 210 185, 220 165","transparent",,,,"black",5], ]) ""
Example 3:Emoji Sad Face
RENDER( [ ["type","x","y","coordinates","fill","cx","cy","r","stroke","stroke-width"], ["circle",,,,"yellow",195,170,40,"Yellow",20], ["circle",,,,"black",175,160,10,"white",5], ["circle",,,,"black",215,160,10,"white",5], ["path",,, "M 175 200 C 185 185, 200 180, 215 200","transparent",,,,"black",5], ]) ""
Example 4:Golden Star
RENDER( [ ["type","points","stroke","stroke-width","fill"], ["polygon",[100,10 40,198 190,78 10,78 160,198],"gold",5,["gold"]], ] ) ""