Difference between revisions of "Users/Manu"
Jump to navigation
Jump to search
(Created page with " << Z3 home =ZCubes Render Examples= ZCubes Render feature allows users to make fascinatingly complex drawings and animations by simply using the spreadsheet, ar...") |
|||
| (20 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
| − | = | + | =Example 1: Youtube Icon= |
| − | + | <syntaxhighlight lang="javascript"> | |
| − | + | RENDER( | |
| + | [ | ||
| + | ["type","x","y","rx","ry","width","height","points","fill", | ||
| + | "stroke","stroke-width"], | ||
| + | |||
| + | ["rect",5,10,15,15,70,50,,"red","red",5], | ||
| + | |||
| + | ["polygon",,,,,,,[27 ,25, 50, 37, 27, 45],"white","white",2] | ||
| + | |||
| + | ]); | ||
| + | "" | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[File:Render_Youtube_Icon.png]] | ||
| + | |||
| + | |||
| + | =Example 2:Emoji Smiley Face= | ||
| − | + | <syntaxhighlight lang="javascript"> | |
| − | |||
RENDER( | RENDER( | ||
[ | [ | ||
| − | + | ["type","x","y","coordinates","fill","cx","cy","r","stroke","stroke-width"], | |
| − | + | ["circle",,,,"yellow",200,150,40,"Yellow",20], | |
| − | + | ["circle",,,,"black",180,140,10,"white",5], | |
| − | + | ["circle",,,,"black",220,140,10,"white",5], | |
| + | ["path",,, "M 180 165 C 190 185, 210 185, 220 165","transparent",,,,"black",5], | ||
| + | |||
| + | ]) | ||
| + | "" | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[File:Render_Emoji_Smiley_face.png]] | ||
| + | |||
| + | |||
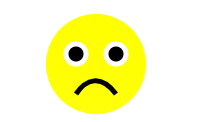
| + | =Example 3:Emoji Sad Face= | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | |||
| + | RENDER( | ||
| + | [ | ||
| + | ["type","x","y","coordinates","fill","cx","cy","r","stroke","stroke-width"], | ||
| + | ["circle",,,,"yellow",195,170,40,"Yellow",20], | ||
| + | ["circle",,,,"black",175,160,10,"white",5], | ||
| + | ["circle",,,,"black",215,160,10,"white",5], | ||
| + | ["path",,, "M 175 200 C 185 185, 200 180, 215 200","transparent",,,,"black",5], | ||
| + | |||
| + | ]) | ||
| + | "" | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[File:Render_Emoji_Sad_face.png]] | ||
| + | |||
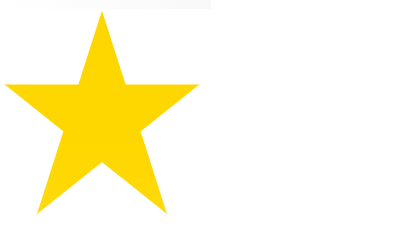
| + | =Example 4:Golden Star= | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | |||
| + | RENDER( [ | ||
| + | ["type","points","stroke","stroke-width","fill"], | ||
| + | ["polygon",[100,10 40,198 190,78 10,78 160,198],"gold",5,["gold"]], | ||
| + | ] ) | ||
| + | "" | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[File:Render_Golden_Star.png]] | ||
| + | |||
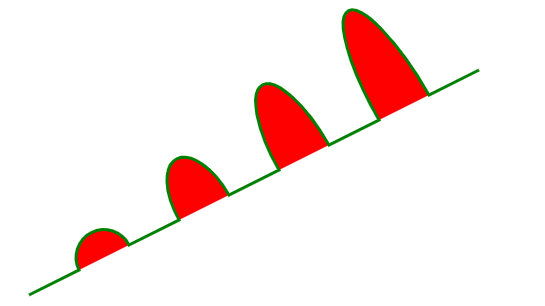
| + | =Example 5: Curves on_Slanding_line= | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | |||
| + | RENDER | ||
| + | ([ | ||
| + | |||
| + | ["type","coordinates","fill","stroke","stroke-width"], | ||
| + | |||
| + | [ "path","M100,350 l 50,-25 a25,25 -30 0,1 50,-25 l 50,-25 a25,50 -30 0,1 50,-25 l 50,-25 a25,75 -30 0,1 50,-25 l 50,-25 a25,100 -30 0,1 50,-25 l 50,-25","red","green","3" ], | ||
| + | |||
| + | |||
| + | ]) | ||
| + | |||
| + | "" | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[File:Render_Curves on_Slanding_line.png]] | ||
| + | |||
| + | |||
| + | |||
| + | =Additional Examples WIP= | ||
| + | |||
| + | =RENDER 3D= | ||
| + | |||
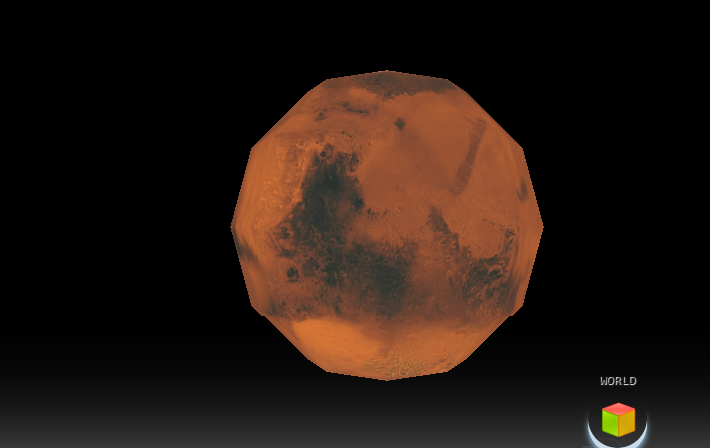
| + | =Example 1: Planet Mars= | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | |||
| + | RENDER3D( | ||
| + | [ | ||
| + | ["type" ,"fill"], | ||
| + | ["sphere", "mars"] | ||
| + | ] | ||
| + | ) | ||
| + | "" | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[File:Render_3D_Planet _Mars.png]] | ||
| + | |||
| + | =Example 2:Planet Earth= | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | |||
| + | RENDER3D( | ||
| + | [ | ||
| + | ["type" ,"fill", "size"], | ||
| + | ["sphere", "EARTH",[1,30,30]] | ||
| + | ] | ||
) | ) | ||
| − | </ | + | "" |
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[File:Render_3D_Planet _Earth.png]] | ||
| + | |||
| + | =Example 3:Animations Curve= | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | |||
| + | RENDER3D( | ||
| + | [ | ||
| + | ["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material", "animation" ], | ||
| + | ["curve" , , [1,3,3] ,[5,20,20] , 0x00ff00 , "yellow" ,false , "phong", [["rpm"],[5]]] | ||
| + | ] | ||
| + | ); | ||
| + | "" | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[File:Render_3D_Animation _Curve.png]] | ||
| + | |||
| + | =Example 4:Rotating Sphere= | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | |||
| + | RENDER3D( | ||
| + | [ | ||
| + | ["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material", "animation" ], | ||
| + | ["sphere" , , [1,3,3] ,[5,20,20] , 0x00ff00 , "yellow" ,false , "phong", | ||
| + | [ | ||
| + | ["opm" ,"r" ], | ||
| + | [20 ,10 ] | ||
| + | ] | ||
| + | ] | ||
| + | ] | ||
| + | ); | ||
| + | "" | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[File:Render_3D_Rotating_Sphere.png]] | ||
| + | |||
| − | + | =Example 5:Cube= | |
| − | = | + | <syntaxhighlight lang="javascript"> |
| − | + | RENDER3D( | |
| + | [ | ||
| + | ["type","material"], | ||
| + | ["cube","normal"] | ||
| + | ] | ||
| + | ) | ||
| + | "" | ||
| + | </syntaxhighlight> | ||
| − | < | + | [[File:Render_3D_Cube.png]] |
| − | + | ||
| − | + | =Example 6:Heart= | |
| − | + | ||
| − | + | <syntaxhighlight lang="javascript"> | |
| − | + | ||
| + | RENDER3D( | ||
| + | [ | ||
| + | ["type","fill"], | ||
| + | ["heart", "red",] | ||
| + | ] | ||
) | ) | ||
"" | "" | ||
| − | </ | + | </syntaxhighlight> |
| + | |||
| + | [[File:Render_3D_Heart.png]] | ||
| + | |||
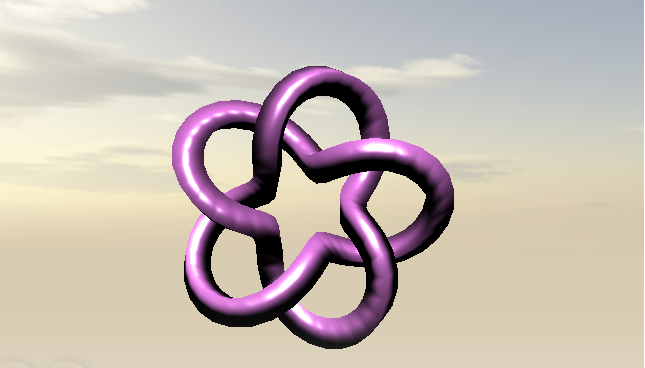
| + | =Example 7:TorusKnot= | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | |||
| + | RENDER3D( | ||
| + | [ | ||
| + | ["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material"], | ||
| + | |||
| + | ["knot" ,"Torus", ,[10,1,1] , 0x00ff00 , "violet" ,false , "phong"] | ||
| + | ] | ||
| + | ); | ||
| + | "" | ||
| + | </syntaxhighlight> | ||
| − | [[File: | + | [[File:Render_3D_TorusKnot.png]] |
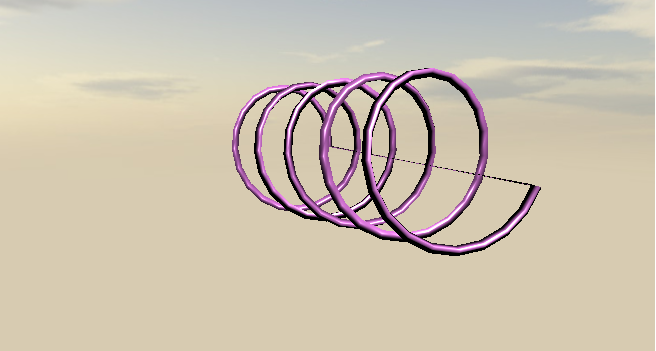
| − | + | =Example 8:HelixCurve= | |
| − | + | <syntaxhighlight lang="javascript"> | |
| − | < | + | |
| − | + | RENDER3D( | |
| − | + | [ | |
| − | + | ["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material"], | |
| − | + | ||
| − | + | ["knot" ,"HelixCurve", ,[20,1,1] , 0x00ff00 , "violet" ,false , "phong"] | |
| − | + | ] | |
| − | + | ); | |
| − | |||
| − | |||
| − | |||
| − | ) | ||
"" | "" | ||
| − | |||
| − | |||
| − | + | </syntaxhighlight> | |
| + | |||
| + | [[File:Render_3D_HelixCurve.png]] | ||
| + | |||
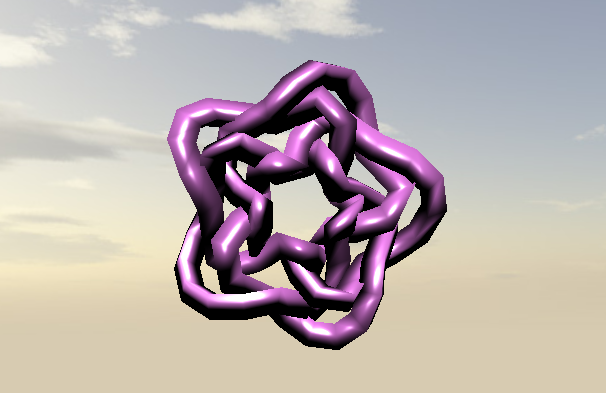
| + | =Example 9:CinquefoilKnot= | ||
| − | + | <syntaxhighlight lang="javascript"> | |
| − | < | ||
| − | + | RENDER3D( | |
| − | + | [ | |
| − | + | ["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material"], | |
| − | + | ||
| − | + | ["knot" ,"Cinquefoil", ,[5,1,1] , 0x00ff00 , "violet" ,false , "phong"] | |
| − | + | ] | |
| − | |||
| − | |||
); | ); | ||
"" | "" | ||
| − | |||
| − | + | </syntaxhighlight> | |
| − | = | + | [[File:Render_3D_CinquefoilKnot.png]] |
| + | |||
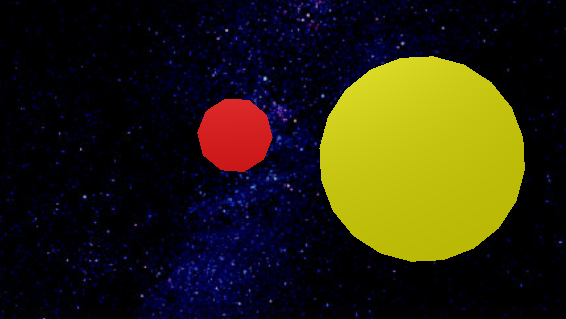
| + | =Example 10:Circle1 and Circle2 are rotating and also Circle1 is going around Circle2 but not viceversa = | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | RENDER3D( | ||
| + | [ | ||
| + | ["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material", "animation" ], | ||
| + | ["circle" , , [1,5,5] ,[5,20,20] , 0x00ff00 , "yellow" ,false , "phong", | ||
| + | [ | ||
| + | ["opm" ,"r" ], | ||
| + | [10 ,10 ] | ||
| + | ] | ||
| + | |||
| + | ], | ||
| + | |||
| + | ["circle" , , [1,2,2] ,[2,10,10] , 0x00ff00 , "red" ,false , "phong", | ||
| + | [["rpm"],[1]] | ||
| + | ] | ||
| + | |||
| − | + | ] | |
| + | ); | ||
| + | "" | ||
| + | </syntaxhighlight> | ||
| − | [[ | + | [[File:Render_3D_C1C2_rotate.png]] |
Latest revision as of 02:20, 22 December 2020
Example 1: Youtube Icon
RENDER(
[
["type","x","y","rx","ry","width","height","points","fill",
"stroke","stroke-width"],
["rect",5,10,15,15,70,50,,"red","red",5],
["polygon",,,,,,,[27 ,25, 50, 37, 27, 45],"white","white",2]
]);
""
Example 2:Emoji Smiley Face
RENDER(
[
["type","x","y","coordinates","fill","cx","cy","r","stroke","stroke-width"],
["circle",,,,"yellow",200,150,40,"Yellow",20],
["circle",,,,"black",180,140,10,"white",5],
["circle",,,,"black",220,140,10,"white",5],
["path",,, "M 180 165 C 190 185, 210 185, 220 165","transparent",,,,"black",5],
])
""
Example 3:Emoji Sad Face
RENDER(
[
["type","x","y","coordinates","fill","cx","cy","r","stroke","stroke-width"],
["circle",,,,"yellow",195,170,40,"Yellow",20],
["circle",,,,"black",175,160,10,"white",5],
["circle",,,,"black",215,160,10,"white",5],
["path",,, "M 175 200 C 185 185, 200 180, 215 200","transparent",,,,"black",5],
])
""
Example 4:Golden Star
RENDER( [
["type","points","stroke","stroke-width","fill"],
["polygon",[100,10 40,198 190,78 10,78 160,198],"gold",5,["gold"]],
] )
""
Example 5: Curves on_Slanding_line
RENDER
([
["type","coordinates","fill","stroke","stroke-width"],
[ "path","M100,350 l 50,-25 a25,25 -30 0,1 50,-25 l 50,-25 a25,50 -30 0,1 50,-25 l 50,-25 a25,75 -30 0,1 50,-25 l 50,-25 a25,100 -30 0,1 50,-25 l 50,-25","red","green","3" ],
])
""
Additional Examples WIP
RENDER 3D
Example 1: Planet Mars
RENDER3D(
[
["type" ,"fill"],
["sphere", "mars"]
]
)
""
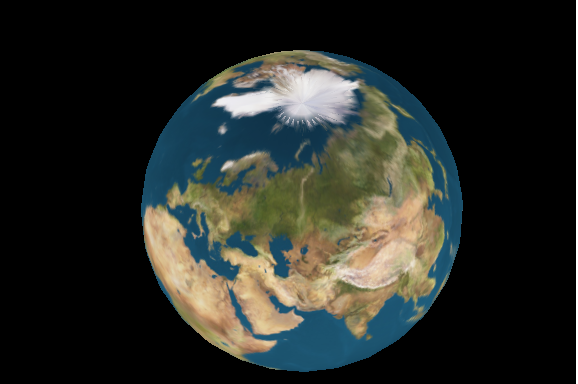
Example 2:Planet Earth
RENDER3D(
[
["type" ,"fill", "size"],
["sphere", "EARTH",[1,30,30]]
]
)
""
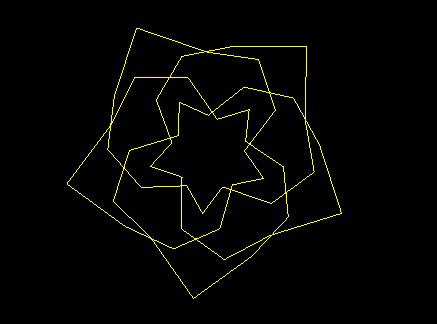
Example 3:Animations Curve
RENDER3D(
[
["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material", "animation" ],
["curve" , , [1,3,3] ,[5,20,20] , 0x00ff00 , "yellow" ,false , "phong", [["rpm"],[5]]]
]
);
""
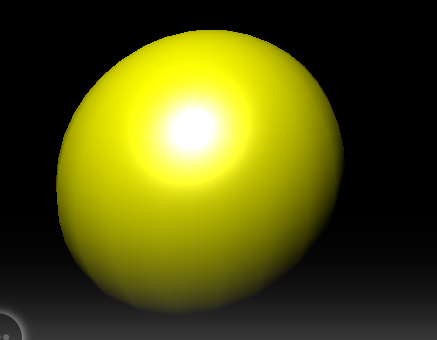
Example 4:Rotating Sphere
RENDER3D(
[
["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material", "animation" ],
["sphere" , , [1,3,3] ,[5,20,20] , 0x00ff00 , "yellow" ,false , "phong",
[
["opm" ,"r" ],
[20 ,10 ]
]
]
]
);
""
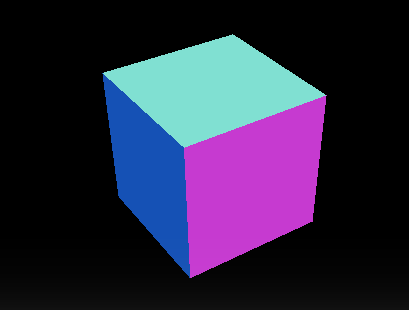
Example 5:Cube
RENDER3D(
[
["type","material"],
["cube","normal"]
]
)
""
Example 6:Heart
RENDER3D(
[
["type","fill"],
["heart", "red",]
]
)
""
Example 7:TorusKnot
RENDER3D(
[
["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material"],
["knot" ,"Torus", ,[10,1,1] , 0x00ff00 , "violet" ,false , "phong"]
]
);
""
Example 8:HelixCurve
RENDER3D(
[
["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material"],
["knot" ,"HelixCurve", ,[20,1,1] , 0x00ff00 , "violet" ,false , "phong"]
]
);
""
Example 9:CinquefoilKnot
RENDER3D(
[
["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material"],
["knot" ,"Cinquefoil", ,[5,1,1] , 0x00ff00 , "violet" ,false , "phong"]
]
);
""
Example 10:Circle1 and Circle2 are rotating and also Circle1 is going around Circle2 but not viceversa
RENDER3D(
[
["type" , "settings" , "coordinates", "size" , "stroke" , "fill", "helper", "material", "animation" ],
["circle" , , [1,5,5] ,[5,20,20] , 0x00ff00 , "yellow" ,false , "phong",
[
["opm" ,"r" ],
[10 ,10 ]
]
],
["circle" , , [1,2,2] ,[2,10,10] , 0x00ff00 , "red" ,false , "phong",
[["rpm"],[1]]
]
]
);
""