Various RENDER Examples
Jump to navigation
Jump to search
Rectangle
RENDER( [ ["type","x","y","width","height","fill","stroke"], ["rect",50,20,150,150,"blue","red"] ] ); ""
Rounded Rectangle
RENDER( [ ["type","x","y","rx","ry","width","height","fill","stroke","stroke-width"], ["rect",50,20,20,20,150,150,"purple","green",5] ] ); ""
Line
RENDER( [ ["type","x1","y1","x2","y2","stroke","stroke-width"], ["line",0,0,200,200,"blue",5] ] ); ""
Circle
RENDER( [ ["type","cx","cy","r","stroke","stroke-width","fill"], ["circle",250,250,50,"green",5,"blue"] ] ); ""
Gradient Polygon
RENDER( [ ["type","points","stroke","stroke-width","fill"], ["polygon",[220,10 300,210 170,250 123,234,100,200,140],"red",5,["green","blue","lime"]] ] ); ""
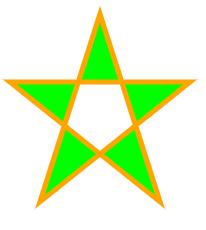
Evenodd fill Star
RENDER( [ ["type","points","stroke","stroke-width","fill","fill-rule"], ["polygon",[100,10 40,198 190,78 10,78 160,198],"orange",5,["lime"],"evenodd"] ] ); ""
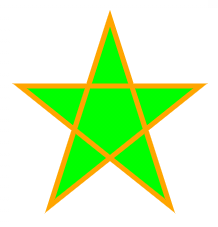
Nonzero fill Star
RENDER( [ ["type","points","stroke","stroke-width","fill","fill-rule"], ["polygon",[100,10 40,198 190,78 10,78 160,198],"orange",5,["lime"],"nonzero"] ] ); ""
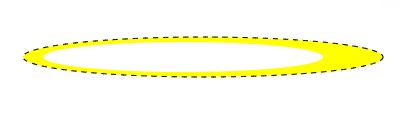
Combined ellipses with dash lined stroke
RENDER( [ ["type","cx","cy", "rx", "ry","fill","stroke","stroke-dasharray"], ["ellipse",200,50,180,20,"yellow","black","5,5"], ["ellipse",180,50,140,15,"white"] ] ); ""
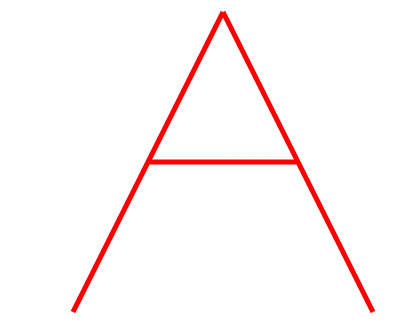
Path
1.
RENDER(
[
["type" , "size" , "coordinates" , "stroke" , "stroke-width" , "label"],
["path",,"M 100 350 l 150 -300","red",5,"TEST PATH"],
["path",,"M 250 50 l 150 300","red",5,],
["path",,"M 175 200 l 150 0","red",5,]
]
);
""
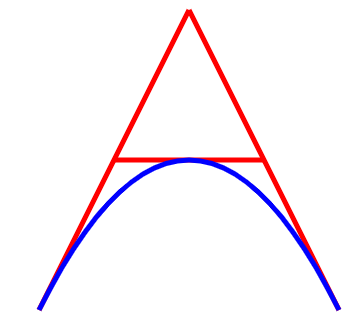
2.
RENDER( [ ["type" , "size" , "coordinates" , "stroke" , "stroke-width" , "label"], ["path",,"M 100 350 l 150 -300","red",5,"TEST PATH"], ["path",,"M 250 50 l 150 300","red",5,], ["path",,"M 175 200 l 150 0","red",5,], ["path",,"M 100 350 q 150 -300 300 0","blue",5,] ] ); ""
Left Indent Image
RENDER
(
[
["type","coordinates","stroke","stroke-width"],
["line",[3,3,48,3],"blue",5],
["line",[3,19,65,19],"green",5],
["line",[3,35,48,35],"blue",5],
["line",[3,51,65,51],"green",5]
]
);
""
Alert icon
RENDER
(
[
["type","cx","cy","rx","ry","coordinates","fill","stroke","stroke-width"],
["ellipse",43,43,40,40,,"yellow","black",5],
["ellipse",43,65,5,5,,"black","black",5],
["line",,,,,[43,19,43,48],"black","black",8]
]
);
""
Play icon
RENDER
(
[
["type","cx","cy","rx","ry","coordinates","points","fill","stroke","stroke-width"],
["ellipse",43,43,40,40,,,"black","black",5],
["polygon",,,,,,[35 23, 60 43, 35 63],"red","white",2]
]
);
""
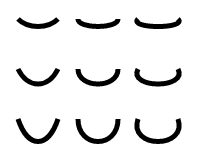
Bezier Curves
RENDER ( [ ["type","coordinates","fill","stroke","stroke-width"], ["path", "M 70 10 C 70 20, 110 20, 110 10","transparent","black",5], ["path", "M 10 10 C 20 20, 40 20, 50 10","transparent","black",5], ["path", "M 130 10 C 120 20, 180 20, 170 10","transparent","black",5], ["path", "M 10 60 C 20 80, 40 80, 50 60","transparent","black",5], ["path", "M 70 60 C 70 80, 110 80, 110 60","transparent","black",5], ["path", "M 130 60 C 120 80, 180 80, 170 60","transparent","black",5], ["path", "M 10 110 C 20 140, 40 140, 50 110","transparent","black",5], ["path", "M 70 110 C 70 140, 110 140, 110 110","transparent","black",5], ["path", "M 130 110 C 120 140, 180 140, 170 110","transparent","black",5] ] ); ""
Curve and Curved Text
RENDER ( [ ["type","coordinates","fill","stroke","stroke-width","label"], ["path", "M 15 15 C 50, 40 80, 30 100,10","transparent","black",5], ["textpath", "M 20 20 C 65, 50 90, 40 110,20","transparent","blue",2,"This is a curve"] ] ); ""
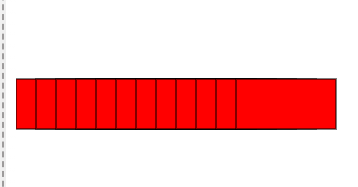
Rectangles in a line
RENDER( [ ["type","x","y","width","height","fill","count"], ["rect",i=>i*20, i=>100, 100,50,"red",12] ] ) ""
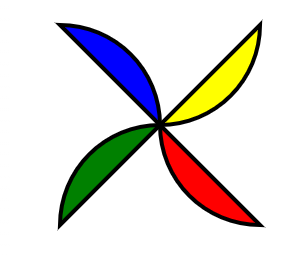
Elliptical Arcs
RENDER ( [ ["type","coordinates","fill","stroke","stroke-width"], ["path","M150,150 a100,100 0 0,0 100,100 z","red","black",4], ["path","M150,150 a100,100 0 0,0 -100,100 z","green","black",4], ["path","M150,150 a100,100 0 0,0 -100,-100 z","blue","black",4], ["path","M150,150 a100,100 0 0,0 100,-100 z","yellow","black",4] ]); ""
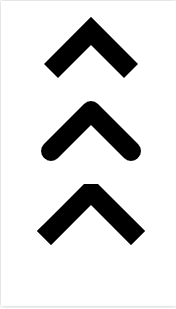
Polyline-Strokes styles
RENDER ( [ ["type","points""stroke","stroke-width","stroke-linecap","fill","stroke-linejoin"], ["polyline","40 60 80 20 120 60","black",20,"butt","none","miter"], ["polyline","40 140 80 100 120 140","black",20,"round","none","round"], ["polyline","40 220 80 180 120 220","black",20,"square","none","bevel"] ] ); ""