Difference between revisions of "Graphics Render Examples"
| Line 1: | Line 1: | ||
=Graphics Render Examples= | =Graphics Render Examples= | ||
| − | == | + | == Lines, Triangle and Rectangle == |
Points connecting two intersecting lines at an angle (or two sides of a triangle). | Points connecting two intersecting lines at an angle (or two sides of a triangle). | ||
Three sets of point coordinates for lines are generated with the function POLYPOINTS() and the lines are split to 10 segments to have ten points for each of the three line sets. | Three sets of point coordinates for lines are generated with the function POLYPOINTS() and the lines are split to 10 segments to have ten points for each of the three line sets. | ||
| Line 154: | Line 154: | ||
== Cardioid Examples == | == Cardioid Examples == | ||
| − | + | Using the method: "midpoints of the circles lie on the perimeter of the fixed generator circle for the cardioid" | |
1) Choose a circle c and a point p on its perimeter, | 1) Choose a circle c and a point p on its perimeter, | ||
| Line 160: | Line 160: | ||
==Example 1 == | ==Example 1 == | ||
| − | |||
[[File:Wki cycloid1.jpg|thumb|left|Cycloid (fig.1)]] | [[File:Wki cycloid1.jpg|thumb|left|Cycloid (fig.1)]] | ||
<pre> | <pre> | ||
| Line 179: | Line 178: | ||
==Example 2 == | ==Example 2 == | ||
| − | Rendering two | + | Rendering two cardioids. A smaller and a larger one. |
[[File:Wki cycloid2.jpg|thumb|left|Two Cycloids (fig.2)]] | [[File:Wki cycloid2.jpg|thumb|left|Two Cycloids (fig.2)]] | ||
<pre> | <pre> | ||
Revision as of 18:25, 21 October 2020
Graphics Render Examples
Lines, Triangle and Rectangle
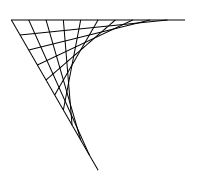
Points connecting two intersecting lines at an angle (or two sides of a triangle). Three sets of point coordinates for lines are generated with the function POLYPOINTS() and the lines are split to 10 segments to have ten points for each of the three line sets. Two lines are connected with the point sets on the lines diagonally opposite points
pointcoords=POLYPOINTS(3,100,100); s=LINESPLIT(pointcoords,10,true) lines1=(s[0].rowpush(s[1])).m(r=>r.flatten()) lines2=(s[1].rowpush(s[2])).m(r=>r.flatten()) lines3=(s[2].rowpush(s[0])).m(r=>r.flatten()) var d= [ ["type","coordinates","count"], ["line",lines1,lines1.length], ] RENDER(d) ""
Lines are connected with the point sets on the lines diagonally opposite all three line sets
pointcoords=POLYPOINTS(3,100,100); s=LINESPLIT(pointcoords,10,true) lines1=(s[0].rowpush(s[2])).m(r=>r.flatten()) lines2=(s[1].rowpush(s[0])).m(r=>r.flatten()) lines3=(s[2].rowpush(s[1])).m(r=>r.flatten()) var d= [ ["type","coordinates","count"], ["line",lines1,lines1.length], ["line",lines2,lines2.length], ["line",lines3,lines3.length] ] RENDER(d) ""
Four sets of point coordinates for lines are generated with the function POLYPOINTS() and the lines are split to 10 segments to have ten points for each of the four line sets. Lines are rendered with the set of points and the type of object to render, given to the RENDER function.
pointcoords=POLYPOINTS(4,100,100); s=LINESPLIT(pointcoords,10,true) lines1=(s[0].rowpush(s[1])).m(r=>r.flatten()) lines2=(s[1].rowpush(s[2])).m(r=>r.flatten()) lines3=(s[2].rowpush(s[3])).m(r=>r.flatten()) lines4=(s[3].rowpush(s[0])).m(r=>r.flatten()) var d= [ ["type","coordinates","count"], ["line",lines1,lines1.length] ] RENDER(d) ""
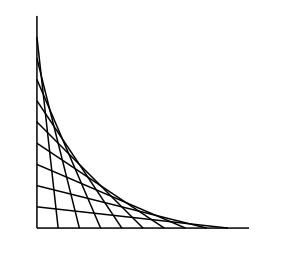
Two adjacent line sets are connected and rendered in this example.
pointcoords=POLYPOINTS(4,100,100); s=LINESPLIT(pointcoords,10,true) lines1=(s[0].rowpush(s[1])).m(r=>r.flatten()) lines2=(s[1].rowpush(s[2])).m(r=>r.flatten()) lines3=(s[2].rowpush(s[3])).m(r=>r.flatten()) lines4=(s[3].rowpush(s[0])).m(r=>r.flatten()) var d= [ ["type","coordinates","count"], ["line",lines1,lines1.length], ["line",lines2,lines2.length] ] RENDER(d) ""
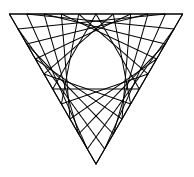
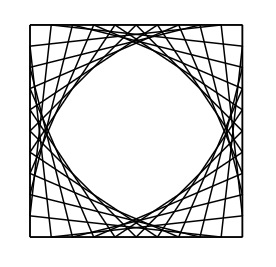
Four adjacent line sets are connected and rendered in this example.
pointcoords=POLYPOINTS(4,100,100); s=LINESPLIT(pointcoords,10,true) lines1=(s[0].rowpush(s[1])).m(r=>r.flatten()) lines2=(s[1].rowpush(s[2])).m(r=>r.flatten()) lines3=(s[2].rowpush(s[3])).m(r=>r.flatten()) lines4=(s[3].rowpush(s[0])).m(r=>r.flatten()) var d= [ ["type","coordinates","count"], ["line",lines1,lines1.length], ["line",lines2,lines2.length], ["line",lines3,lines3.length], ["line",lines4,lines4.length] ] RENDER(d) ""
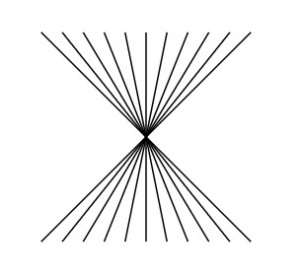
Just two opposite side point sets connected and rendered in this example.
pointcoords=POLYPOINTS(4,100,100); s=LINESPLIT(pointcoords,10,true) lines1=(s[0].rowpush(s[2])).m(r=>r.flatten()) lines2=(s[2].rowpush(s[0])).m(r=>r.flatten()) lines3=(s[1].rowpush(s[2])).m(r=>r.flatten()) var d= [ ["type","coordinates","count"], ["line",lines2,lines2.length] ] RENDER(d) ""
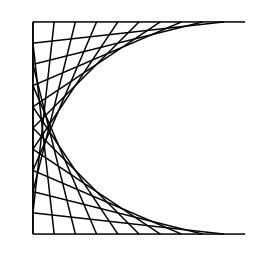
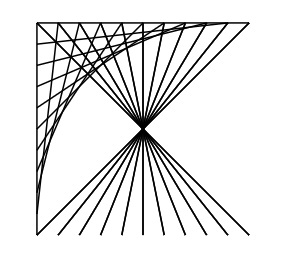
Two adjacent and two opposite lines point sets connected and rendered in this example.
pointcoords=POLYPOINTS(4,100,100); s=LINESPLIT(pointcoords,10,true) lines1=(s[0].rowpush(s[2])).m(r=>r.flatten()) lines2=(s[2].rowpush(s[0])).m(r=>r.flatten()) lines3=(s[1].rowpush(s[2])).m(r=>r.flatten()) var d= [ ["type","coordinates","count"], ["line",lines1,lines1.length], ["line",lines2,lines2.length], ["line",lines3,lines3.length] ] RENDER(d) ""
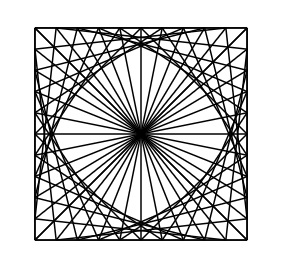
Four line sets and lines across are connected and rendered in this example.
pointcoords=POLYPOINTS(4,100,100); s=LINESPLIT(pointcoords,10,true) lines1=(s[0].rowpush(s[1])).m(r=>r.flatten()) lines2=(s[1].rowpush(s[2])).m(r=>r.flatten()) lines3=(s[2].rowpush(s[3])).m(r=>r.flatten()) lines4=(s[3].rowpush(s[0])).m(r=>r.flatten()) lines5=(s[2].rowpush(s[0])).m(r=>r.flatten()) lines6=(s[1].rowpush(s[3])).m(r=>r.flatten()) var d= [ ["type","coordinates","count"], ["line",lines1,lines1.length], ["line",lines2,lines2.length], ["line",lines3,lines3.length], ["line",lines4,lines4.length], ["line",lines5,lines5.length], ["line",lines6,lines6.length] ] RENDER(d) ""
Cardioid Examples
Using the method: "midpoints of the circles lie on the perimeter of the fixed generator circle for the cardioid"
1) Choose a circle c and a point p on its perimeter, 2) Draw circles containing point p with centers on the perimeter of circle c
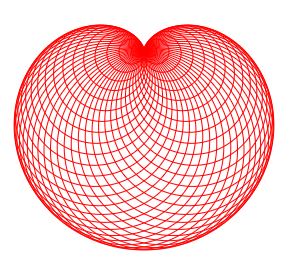
Example 1
numpoints = 50;
pts=MAKEPOLYGONPOINTS(numpoints,[50,50],[200,200], 270)
start=pts[0];
circlesat=
pts
.map(
p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))]
)
RENDER( [
["type","cx","cy","r","stroke","stroke-width","count"],
["circle",circlesat.column(0),circlesat.column(1),circlesat.column(2),"red",1,circlesat.length]
]
)""
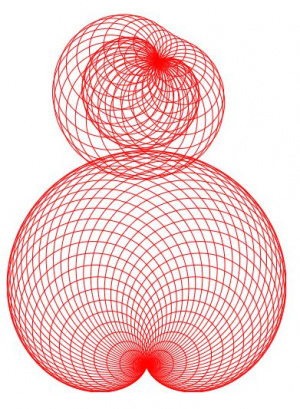
Example 2
Rendering two cardioids. A smaller and a larger one.
numpoints = 50; pts=MAKEPOLYGONPOINTS(numpoints,[30,50],[200,200], 150) start=pts[0]; circlesat1= pts .map( p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))] ) pts=MAKEPOLYGONPOINTS(numpoints,[70,70],[500,200], 0) start=pts[0]; circlesat2= pts .map( p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))] ) cycloids = RENDER([ ["id","type","cx","cy","r","stroke","stroke-width","count"], ["cycloid1","circle",circlesat1.column(1),circlesat1.column(0),circlesat1.column(2),"red",1,circlesat1.length], ["cycloid2","circle",circlesat2.column(1),circlesat2.column(0),circlesat2.column(2),"red",1,circlesat2.length] ] );""