Difference between revisions of "Graphics Render Examples"
| (12 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
=Graphics Render Examples= | =Graphics Render Examples= | ||
| − | == | + | == Lines, Triangle and Rectangle == |
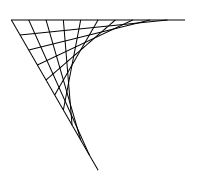
| + | Points connecting two intersecting lines at an angle (or two sides of a triangle). | ||
| + | Three sets of point coordinates for lines are generated with the function POLYPOINTS() and the lines are split to 10 segments to have ten points for each of the three line sets. | ||
| + | Two lines are connected with the point sets on the lines diagonally opposite points | ||
| + | [[File:Lines3-1.jpg|thumb|left|]] | ||
| − | < | + | <syntaxhighlight lang="javascript"> |
pointcoords=POLYPOINTS(3,100,100); | pointcoords=POLYPOINTS(3,100,100); | ||
s=LINESPLIT(pointcoords,10,true) | s=LINESPLIT(pointcoords,10,true) | ||
| Line 13: | Line 17: | ||
["line",lines1,lines1.length], | ["line",lines1,lines1.length], | ||
] | ] | ||
| + | RENDER(d) "" | ||
| + | </syntaxhighlight> | ||
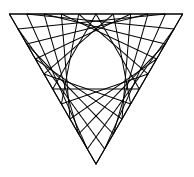
| − | + | Lines are connected with the point sets on the lines diagonally opposite all three line sets | |
| − | + | [[File:Lines3-3.jpg|thumb|left]] | |
| − | + | <syntaxhighlight lang="javascript"> | |
| − | [[File:Lines3- | + | pointcoords=POLYPOINTS(3,100,100); |
| + | s=LINESPLIT(pointcoords,10,true) | ||
| + | lines1=(s[0].rowpush(s[2])).m(r=>r.flatten()) | ||
| + | lines2=(s[1].rowpush(s[0])).m(r=>r.flatten()) | ||
| + | lines3=(s[2].rowpush(s[1])).m(r=>r.flatten()) | ||
| + | var d= [ ["type","coordinates","count"], | ||
| + | ["line",lines1,lines1.length], | ||
| + | ["line",lines2,lines2.length], | ||
| + | ["line",lines3,lines3.length] ] | ||
| + | RENDER(d) "" | ||
| + | </syntaxhighlight> | ||
| − | < | + | Four sets of point coordinates for lines are generated with the function POLYPOINTS() and the lines are split to 10 segments to have ten points for each of the four line sets. |
| + | Lines are rendered with the set of points and the type of object to render, given to the RENDER function. | ||
| + | [[File:Lines-poly4-lines0.jpg|thumb|left]] | ||
| + | <syntaxhighlight lang="javascript"> | ||
pointcoords=POLYPOINTS(4,100,100); | pointcoords=POLYPOINTS(4,100,100); | ||
s=LINESPLIT(pointcoords,10,true) | s=LINESPLIT(pointcoords,10,true) | ||
| Line 31: | Line 50: | ||
] | ] | ||
| − | RENDER(d) | + | RENDER(d) |
"" | "" | ||
| − | </ | + | </syntaxhighlight> |
| − | [[File:Lines-poly4- | + | |
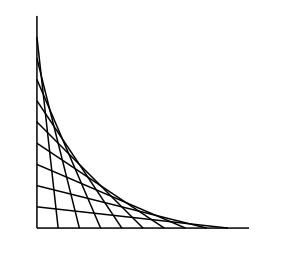
| + | Two adjacent line sets are connected and rendered in this example. | ||
| + | [[File:Lines-poly4-lines12.jpg|thumb|left]] | ||
| − | < | + | <syntaxhighlight lang="javascript"> |
pointcoords=POLYPOINTS(4,100,100); | pointcoords=POLYPOINTS(4,100,100); | ||
s=LINESPLIT(pointcoords,10,true) | s=LINESPLIT(pointcoords,10,true) | ||
| Line 43: | Line 64: | ||
lines3=(s[2].rowpush(s[3])).m(r=>r.flatten()) | lines3=(s[2].rowpush(s[3])).m(r=>r.flatten()) | ||
lines4=(s[3].rowpush(s[0])).m(r=>r.flatten()) | lines4=(s[3].rowpush(s[0])).m(r=>r.flatten()) | ||
| − | var d= [ | + | var d= [ ["type","coordinates","count"], |
| − | |||
["line",lines1,lines1.length], | ["line",lines1,lines1.length], | ||
| − | ["line",lines2,lines2.length] | + | ["line",lines2,lines2.length] |
] | ] | ||
| − | RENDER(d) | + | RENDER(d) |
"" | "" | ||
| − | </ | + | </syntaxhighlight> |
| − | [[File:Lines-poly4- | + | Four adjacent line sets are connected and rendered in this example. |
| − | + | [[File:Lines-poly4-lines01234.jpg|thumb|left]] | |
| − | < | + | <syntaxhighlight lang="javascript"> |
pointcoords=POLYPOINTS(4,100,100); | pointcoords=POLYPOINTS(4,100,100); | ||
s=LINESPLIT(pointcoords,10,true) | s=LINESPLIT(pointcoords,10,true) | ||
| Line 61: | Line 81: | ||
lines3=(s[2].rowpush(s[3])).m(r=>r.flatten()) | lines3=(s[2].rowpush(s[3])).m(r=>r.flatten()) | ||
lines4=(s[3].rowpush(s[0])).m(r=>r.flatten()) | lines4=(s[3].rowpush(s[0])).m(r=>r.flatten()) | ||
| − | var d= [ | + | var d= [ ["type","coordinates","count"], |
| − | |||
["line",lines1,lines1.length], | ["line",lines1,lines1.length], | ||
["line",lines2,lines2.length], | ["line",lines2,lines2.length], | ||
["line",lines3,lines3.length], | ["line",lines3,lines3.length], | ||
| − | ["line",lines4,lines4.length] | + | ["line",lines4,lines4.length] ] |
| + | |||
| + | RENDER(d) | ||
| + | "" | ||
| + | </syntaxhighlight> | ||
| + | |||
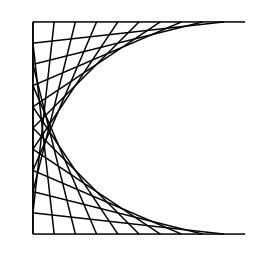
| + | Just two opposite side point sets connected and rendered in this example. | ||
| + | [[File:Lines-poly4-cage0.jpg|thumb|left]] | ||
| + | <syntaxhighlight lang="javascript"> | ||
| + | pointcoords=POLYPOINTS(4,100,100); | ||
| + | s=LINESPLIT(pointcoords,10,true) | ||
| + | |||
| + | lines1=(s[0].rowpush(s[2])).m(r=>r.flatten()) | ||
| + | lines2=(s[2].rowpush(s[0])).m(r=>r.flatten()) | ||
| + | lines3=(s[1].rowpush(s[2])).m(r=>r.flatten()) | ||
| + | var d= [ | ||
| + | ["type","coordinates","count"], | ||
| + | ["line",lines2,lines2.length] | ||
] | ] | ||
RENDER(d) | RENDER(d) | ||
"" | "" | ||
| − | </ | + | </syntaxhighlight> |
| − | [[File:Lines-poly4- | + | |
| + | Two adjacent and two opposite lines point sets connected and rendered in this example. | ||
| + | [[File:Lines-poly4-lines1+cage0.jpg|thumb|left]] | ||
| + | <syntaxhighlight lang="javascript"> | ||
| + | pointcoords=POLYPOINTS(4,100,100); | ||
| + | s=LINESPLIT(pointcoords,10,true) | ||
| + | lines1=(s[0].rowpush(s[2])).m(r=>r.flatten()) | ||
| + | lines2=(s[2].rowpush(s[0])).m(r=>r.flatten()) | ||
| + | lines3=(s[1].rowpush(s[2])).m(r=>r.flatten()) | ||
| + | var d= [ | ||
| + | ["type","coordinates","count"], | ||
| + | ["line",lines1,lines1.length], | ||
| + | ["line",lines2,lines2.length], | ||
| + | ["line",lines3,lines3.length] | ||
| + | ] | ||
| + | RENDER(d) | ||
| + | "" | ||
| + | </syntaxhighlight> | ||
| − | < | + | Four line sets and lines across are connected and rendered in this example. |
| + | [[File:Lines-poly4-lines01234+cage0213.jpg|thumb|left]] | ||
| + | <syntaxhighlight lang="javascript"> | ||
pointcoords=POLYPOINTS(4,100,100); | pointcoords=POLYPOINTS(4,100,100); | ||
s=LINESPLIT(pointcoords,10,true) | s=LINESPLIT(pointcoords,10,true) | ||
| Line 95: | Line 150: | ||
RENDER(d) | RENDER(d) | ||
"" | "" | ||
| − | </ | + | </syntaxhighlight> |
| − | |||
| − | |||
== Cardioid Examples == | == Cardioid Examples == | ||
| − | + | Using the method: "midpoints of the circles lie on the perimeter of the fixed generator circle for the cardioid" | |
1) Choose a circle c and a point p on its perimeter, | 1) Choose a circle c and a point p on its perimeter, | ||
| Line 108: | Line 161: | ||
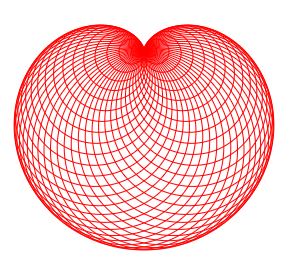
==Example 1 == | ==Example 1 == | ||
| − | < | + | [[File:Wki cycloid1.jpg|thumb|left|Cycloid (fig.1)]] |
| − | numpoints=50; | + | <syntaxhighlight lang="javascript"> |
| + | numpoints = 50; | ||
pts=MAKEPOLYGONPOINTS(numpoints,[50,50],[200,200], 270) | pts=MAKEPOLYGONPOINTS(numpoints,[50,50],[200,200], 270) | ||
start=pts[0]; | start=pts[0]; | ||
circlesat= | circlesat= | ||
pts | pts | ||
| − | + | .map( | |
| − | + | p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))] | |
| − | + | ) | |
| − | + | RENDER( [ | |
| − | RENDER( | + | ["type","cx","cy","r","stroke","stroke-width","count"], |
| − | + | ["circle",circlesat.column(0),circlesat.column(1),circlesat.column(2),"red",1,circlesat.length] | |
| − | + | ] | |
| − | + | )"" | |
| − | ] | + | </syntaxhighlight> |
| − | ) | ||
| − | "" | ||
| − | </ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
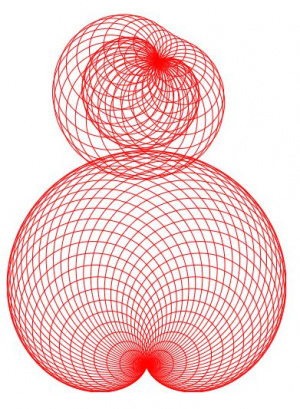
==Example 2 == | ==Example 2 == | ||
| − | < | + | Rendering two cardioids. A smaller and a larger one. |
| − | numpoints=50; | + | [[File:Wki cycloid2.jpg|thumb|left|Two Cycloids (fig.2)]] |
| + | <syntaxhighlight lang="javascript"> | ||
| + | numpoints = 50; | ||
pts=MAKEPOLYGONPOINTS(numpoints,[30,50],[200,200], 150) | pts=MAKEPOLYGONPOINTS(numpoints,[30,50],[200,200], 150) | ||
start=pts[0]; | start=pts[0]; | ||
circlesat1= | circlesat1= | ||
pts | pts | ||
| − | + | .map( | |
| − | + | p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))] | |
| − | + | ) | |
| − | |||
pts=MAKEPOLYGONPOINTS(numpoints,[70,70],[500,200], 0) | pts=MAKEPOLYGONPOINTS(numpoints,[70,70],[500,200], 0) | ||
start=pts[0]; | start=pts[0]; | ||
| − | |||
circlesat2= | circlesat2= | ||
pts | pts | ||
| − | + | .map( | |
| − | + | p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))] | |
| − | + | ) | |
| + | cycloids = RENDER([ | ||
| + | ["id","type","cx","cy","r","stroke","stroke-width","count"], | ||
| + | ["cycloid1","circle",circlesat1.column(1),circlesat1.column(0),circlesat1.column(2),"red",1,circlesat1.length], | ||
| + | ["cycloid2","circle",circlesat2.column(1),circlesat2.column(0),circlesat2.column(2),"red",1,circlesat2.length] | ||
| + | ] );"" | ||
| + | </syntaxhighlight> | ||
| − | + | ||
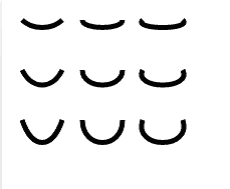
| − | + | == Bezier Curves == | |
| − | + | To display various curves | |
| − | + | ||
| − | + | [[File:Bezier_Curves.png|thumb|left]] | |
| − | + | ||
| − | + | <syntaxhighlight lang="javascript"> | |
| − | + | ||
| − | + | RENDER | |
| − | [ | + | ( |
| − | + | [ | |
| − | + | ["type","coordinates","fill","stroke","stroke-width"], | |
| − | + | ["path", "M 70 10 C 70 20, 110 20, 110 10","transparent","black",5], | |
| − | + | ["path", "M 10 10 C 20 20, 40 20, 50 10","transparent","black",5], | |
| − | + | ["path", "M 130 10 C 120 20, 180 20, 170 10","transparent","black",5], | |
| − | + | ["path", "M 10 60 C 20 80, 40 80, 50 60","transparent","black",5], | |
| − | ) | + | ["path", "M 70 60 C 70 80, 110 80, 110 60","transparent","black",5], |
| + | ["path", "M 130 60 C 120 80, 180 80, 170 60","transparent","black",5], | ||
| + | ["path", "M 10 110 C 20 140, 40 140, 50 110","transparent","black",5], | ||
| + | ["path", "M 70 110 C 70 140, 110 140, 110 110","transparent","black",5], | ||
| + | ["path", "M 130 110 C 120 140, 180 140, 170 110","transparent","black",5] | ||
| + | ] | ||
| + | ); | ||
"" | "" | ||
| − | </ | + | </syntaxhighlight> |
| − | |||
Latest revision as of 03:32, 3 December 2020
Graphics Render Examples
Lines, Triangle and Rectangle
Points connecting two intersecting lines at an angle (or two sides of a triangle). Three sets of point coordinates for lines are generated with the function POLYPOINTS() and the lines are split to 10 segments to have ten points for each of the three line sets. Two lines are connected with the point sets on the lines diagonally opposite points
pointcoords=POLYPOINTS(3,100,100);
s=LINESPLIT(pointcoords,10,true)
lines1=(s[0].rowpush(s[1])).m(r=>r.flatten())
lines2=(s[1].rowpush(s[2])).m(r=>r.flatten())
lines3=(s[2].rowpush(s[0])).m(r=>r.flatten())
var d= [
["type","coordinates","count"],
["line",lines1,lines1.length],
]
RENDER(d) ""
Lines are connected with the point sets on the lines diagonally opposite all three line sets
pointcoords=POLYPOINTS(3,100,100);
s=LINESPLIT(pointcoords,10,true)
lines1=(s[0].rowpush(s[2])).m(r=>r.flatten())
lines2=(s[1].rowpush(s[0])).m(r=>r.flatten())
lines3=(s[2].rowpush(s[1])).m(r=>r.flatten())
var d= [ ["type","coordinates","count"],
["line",lines1,lines1.length],
["line",lines2,lines2.length],
["line",lines3,lines3.length] ]
RENDER(d) ""
Four sets of point coordinates for lines are generated with the function POLYPOINTS() and the lines are split to 10 segments to have ten points for each of the four line sets. Lines are rendered with the set of points and the type of object to render, given to the RENDER function.
pointcoords=POLYPOINTS(4,100,100);
s=LINESPLIT(pointcoords,10,true)
lines1=(s[0].rowpush(s[1])).m(r=>r.flatten())
lines2=(s[1].rowpush(s[2])).m(r=>r.flatten())
lines3=(s[2].rowpush(s[3])).m(r=>r.flatten())
lines4=(s[3].rowpush(s[0])).m(r=>r.flatten())
var d= [
["type","coordinates","count"],
["line",lines1,lines1.length]
]
RENDER(d)
""
Two adjacent line sets are connected and rendered in this example.
pointcoords=POLYPOINTS(4,100,100);
s=LINESPLIT(pointcoords,10,true)
lines1=(s[0].rowpush(s[1])).m(r=>r.flatten())
lines2=(s[1].rowpush(s[2])).m(r=>r.flatten())
lines3=(s[2].rowpush(s[3])).m(r=>r.flatten())
lines4=(s[3].rowpush(s[0])).m(r=>r.flatten())
var d= [ ["type","coordinates","count"],
["line",lines1,lines1.length],
["line",lines2,lines2.length]
]
RENDER(d)
""
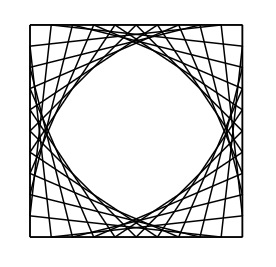
Four adjacent line sets are connected and rendered in this example.
pointcoords=POLYPOINTS(4,100,100);
s=LINESPLIT(pointcoords,10,true)
lines1=(s[0].rowpush(s[1])).m(r=>r.flatten())
lines2=(s[1].rowpush(s[2])).m(r=>r.flatten())
lines3=(s[2].rowpush(s[3])).m(r=>r.flatten())
lines4=(s[3].rowpush(s[0])).m(r=>r.flatten())
var d= [ ["type","coordinates","count"],
["line",lines1,lines1.length],
["line",lines2,lines2.length],
["line",lines3,lines3.length],
["line",lines4,lines4.length] ]
RENDER(d)
""
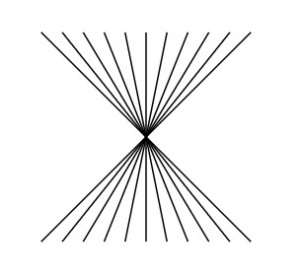
Just two opposite side point sets connected and rendered in this example.
pointcoords=POLYPOINTS(4,100,100);
s=LINESPLIT(pointcoords,10,true)
lines1=(s[0].rowpush(s[2])).m(r=>r.flatten())
lines2=(s[2].rowpush(s[0])).m(r=>r.flatten())
lines3=(s[1].rowpush(s[2])).m(r=>r.flatten())
var d= [
["type","coordinates","count"],
["line",lines2,lines2.length]
]
RENDER(d)
""
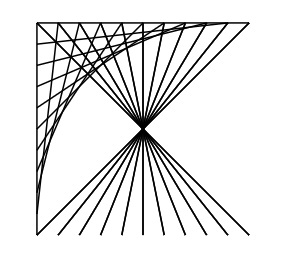
Two adjacent and two opposite lines point sets connected and rendered in this example.
pointcoords=POLYPOINTS(4,100,100);
s=LINESPLIT(pointcoords,10,true)
lines1=(s[0].rowpush(s[2])).m(r=>r.flatten())
lines2=(s[2].rowpush(s[0])).m(r=>r.flatten())
lines3=(s[1].rowpush(s[2])).m(r=>r.flatten())
var d= [
["type","coordinates","count"],
["line",lines1,lines1.length],
["line",lines2,lines2.length],
["line",lines3,lines3.length]
]
RENDER(d)
""
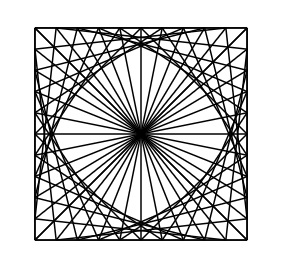
Four line sets and lines across are connected and rendered in this example.
pointcoords=POLYPOINTS(4,100,100);
s=LINESPLIT(pointcoords,10,true)
lines1=(s[0].rowpush(s[1])).m(r=>r.flatten())
lines2=(s[1].rowpush(s[2])).m(r=>r.flatten())
lines3=(s[2].rowpush(s[3])).m(r=>r.flatten())
lines4=(s[3].rowpush(s[0])).m(r=>r.flatten())
lines5=(s[2].rowpush(s[0])).m(r=>r.flatten())
lines6=(s[1].rowpush(s[3])).m(r=>r.flatten())
var d= [
["type","coordinates","count"],
["line",lines1,lines1.length],
["line",lines2,lines2.length],
["line",lines3,lines3.length],
["line",lines4,lines4.length],
["line",lines5,lines5.length],
["line",lines6,lines6.length]
]
RENDER(d)
""
Cardioid Examples
Using the method: "midpoints of the circles lie on the perimeter of the fixed generator circle for the cardioid"
1) Choose a circle c and a point p on its perimeter, 2) Draw circles containing point p with centers on the perimeter of circle c
Example 1
numpoints = 50;
pts=MAKEPOLYGONPOINTS(numpoints,[50,50],[200,200], 270)
start=pts[0];
circlesat=
pts
.map(
p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))]
)
RENDER( [
["type","cx","cy","r","stroke","stroke-width","count"],
["circle",circlesat.column(0),circlesat.column(1),circlesat.column(2),"red",1,circlesat.length]
]
)""
Example 2
Rendering two cardioids. A smaller and a larger one.
numpoints = 50;
pts=MAKEPOLYGONPOINTS(numpoints,[30,50],[200,200], 150)
start=pts[0];
circlesat1=
pts
.map(
p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))]
)
pts=MAKEPOLYGONPOINTS(numpoints,[70,70],[500,200], 0)
start=pts[0];
circlesat2=
pts
.map(
p=>[p[0],p[1],SQRT(POWER(p[0]-start[0],2)+POWER(p[1]-start[1],2))]
)
cycloids = RENDER([
["id","type","cx","cy","r","stroke","stroke-width","count"],
["cycloid1","circle",circlesat1.column(1),circlesat1.column(0),circlesat1.column(2),"red",1,circlesat1.length],
["cycloid2","circle",circlesat2.column(1),circlesat2.column(0),circlesat2.column(2),"red",1,circlesat2.length]
] );""
Bezier Curves
To display various curves
RENDER
(
[
["type","coordinates","fill","stroke","stroke-width"],
["path", "M 70 10 C 70 20, 110 20, 110 10","transparent","black",5],
["path", "M 10 10 C 20 20, 40 20, 50 10","transparent","black",5],
["path", "M 130 10 C 120 20, 180 20, 170 10","transparent","black",5],
["path", "M 10 60 C 20 80, 40 80, 50 60","transparent","black",5],
["path", "M 70 60 C 70 80, 110 80, 110 60","transparent","black",5],
["path", "M 130 60 C 120 80, 180 80, 170 60","transparent","black",5],
["path", "M 10 110 C 20 140, 40 140, 50 110","transparent","black",5],
["path", "M 70 110 C 70 140, 110 140, 110 110","transparent","black",5],
["path", "M 130 110 C 120 140, 180 140, 170 110","transparent","black",5]
]
);
""