Users/Swapna
ZCubes Render Examples
ZCubes Render feature allows users to make fascinatingly complex drawings and animations by simply using the spreadsheet, array or table features.
Rectangle
RENDER( [ ["type","x","y","width","height","fill","stroke"], ["rect",50,20,150,150,"blue","red"] ] ); ""
Rounded Rectangle
RENDER( [ ["type","x","y","rx","ry","width","height","fill","stroke","stroke-width"], ["rect",50,20,20,20,150,150,"purple","green",5] ] ); ""
Line
RENDER( [ ["type","x1","y1","x2","y2","stroke","stroke-width"], ["line",0,0,200,200,"blue",5] ] ); ""
Circle
RENDER( [ ["type","cx","cy","r","stroke","stroke-width","fill"], ["circle",250,250,50,"green",5,"blue"] ] ); ""
Gradient Polygon
RENDER( [ ["type","points","stroke","stroke-width","fill"], ["polygon",[220,10 300,210 170,250 123,234,100,200,140],"red",5,["green","blue","lime"]] ] ); ""
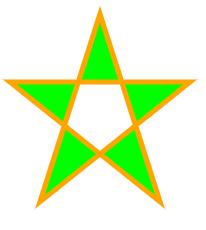
Evenodd fill Star
RENDER( [ ["type","points","stroke","stroke-width","fill","fill-rule"], ["polygon",[100,10 40,198 190,78 10,78 160,198],"orange",5,["lime"],"evenodd"] ] ); ""
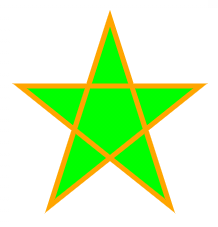
Nonzero fill Star
RENDER( [ ["type","points","stroke","stroke-width","fill","fill-rule"], ["polygon",[100,10 40,198 190,78 10,78 160,198],"orange",5,["lime"],"nonzero"] ] ); ""
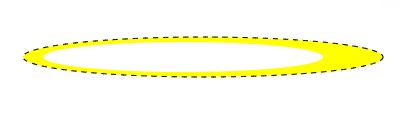
Combined ellipses with dash lined stroke
RENDER( [ ["type","cx","cy", "rx", "ry","fill","stroke","stroke-dasharray"], ["ellipse",200,50,180,20,"yellow","black","5,5"], ["ellipse",180,50,140,15,"white"] ] ); ""
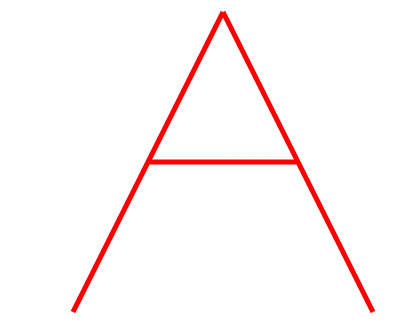
Path
1.
RENDER(
[
["type" , "size" , "coordinates" , "stroke" , "stroke-width" , "label"],
["path",,"M 100 350 l 150 -300","red",5,"TEST PATH"],
["path",,"M 250 50 l 150 300","red",5,],
["path",,"M 175 200 l 150 0","red",5,]
]
);
""
2.
RENDER( [ ["type" , "size" , "coordinates" , "stroke" , "stroke-width" , "label"], ["path",,"M 100 350 l 150 -300","red",5,"TEST PATH"], ["path",,"M 250 50 l 150 300","red",5,], ["path",,"M 175 200 l 150 0","red",5,], ["path",,"M 100 350 q 150 -300 300 0","blue",5,] ] ); ""
Left Indent Image
RENDER
(
[
["type","coordinates","stroke","stroke-width"],
["line",[3,3,48,3],"blue",5],
["line",[3,19,65,19],"green",5],
["line",[3,35,48,35],"blue",5],
["line",[3,51,65,51],"green",5]
]
);
""
Alert icon
RENDER
(
[
["type","cx","cy","rx","ry","coordinates","fill","stroke","stroke-width"],
["ellipse",43,43,40,40,,"yellow","black",5],
["ellipse",43,65,5,5,,"black","black",5],
["line",,,,,[43,19,43,48],"black","black",8]
]
);
""
Play icon
RENDER
(
[
["type","cx","cy","rx","ry","coordinates","points","fill","stroke","stroke-width"],
["ellipse",43,43,40,40,,,"black","black",5],
["polygon",,,,,,[35 23, 60 43, 35 63],"red","white",2]
]
);
""
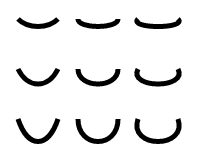
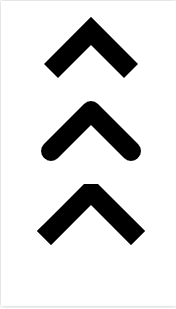
Bezier Curves
RENDER ( [ ["type","coordinates","fill","stroke","stroke-width"], ["path", "M 70 10 C 70 20, 110 20, 110 10","transparent","black",5], ["path", "M 10 10 C 20 20, 40 20, 50 10","transparent","black",5], ["path", "M 130 10 C 120 20, 180 20, 170 10","transparent","black",5], ["path", "M 10 60 C 20 80, 40 80, 50 60","transparent","black",5], ["path", "M 70 60 C 70 80, 110 80, 110 60","transparent","black",5], ["path", "M 130 60 C 120 80, 180 80, 170 60","transparent","black",5], ["path", "M 10 110 C 20 140, 40 140, 50 110","transparent","black",5], ["path", "M 70 110 C 70 140, 110 140, 110 110","transparent","black",5], ["path", "M 130 110 C 120 140, 180 140, 170 110","transparent","black",5] ] ); ""
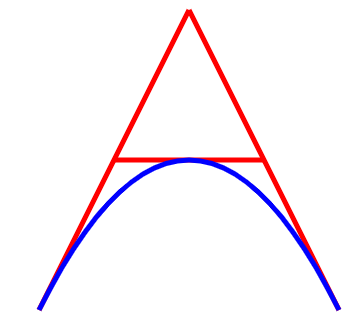
Curve and Curved Text
RENDER ( [ ["type","coordinates","fill","stroke","stroke-width","label"], ["path", "M 15 15 C 50, 40 80, 30 100,10","transparent","black",5], ["textpath", "M 20 20 C 65, 50 90, 40 110,20","transparent","blue",2,"This is a curve"] ] ); ""
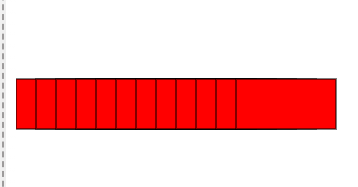
Rectangles in a line
RENDER( [ ["type","x","y","width","height","fill","count"], ["rect",i=>i*20, i=>100, 100,50,"red",12] ] ) ""
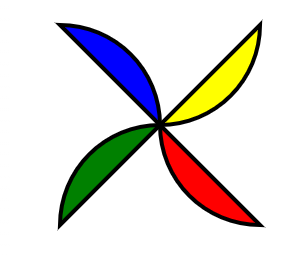
Elliptical Arcs
RENDER ( [ ["type","coordinates","fill","stroke","stroke-width"], ["path","M150,150 a100,100 0 0,0 100,100 z","red","black",4], ["path","M150,150 a100,100 0 0,0 -100,100 z","green","black",4], ["path","M150,150 a100,100 0 0,0 -100,-100 z","blue","black",4], ["path","M150,150 a100,100 0 0,0 100,-100 z","yellow","black",4] ]); ""
Polyline-Strokes styles
RENDER ( [ ["type","points""stroke","stroke-width","stroke-linecap","fill","stroke-linejoin"], ["polyline","40 60 80 20 120 60","black",20,"butt","none","miter"], ["polyline","40 140 80 100 120 140","black",20,"round","none","round"], ["polyline","40 220 80 180 120 220","black",20,"square","none","bevel"] ] ); ""
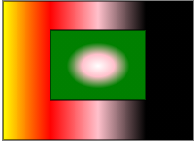
fill types: radial, reflect, Pad
RENDER( [ ["type","x","y","width","height","fill"], ["rect",100,70,200,140,["yellow","red","pink","reflect"]], ["rect",150,100,100,70,["white","pink","green","radial"]] ] ) ""
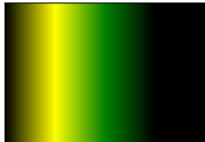
Fill type: Pad
RENDER( [ ["type","x","y","width","height","fill"], ["rect",100,70,200,140,["reflect","yellow","green","pad"]], ] ) ""
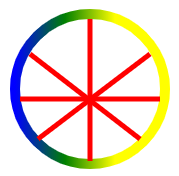
Circle with spokes
RENDER( [ ["type","coordinates","fill","stroke","stroke-width"], ["path","M100 100 a75 75 0 1 1 150 0 a75 75 0 1 1 -150 0","none", ["blue","green","yellow"],10], ["line",[115,65,225,150],"none","red",5], ["line",[235,65,123,150],"none","red",5], ["line",[105,110,245,110],"none","red",5], ["line",[175,30,175,172],"none","red",5] ] ); ""
Text rotation and font Styles
RENDER
([
["type","coordinates","size","stroke","transform","label","font-style","font-family"],
["text",[100,100],"Rotated text","red",{rotation:30},"Straight text","italic","Arial Black Bold"],
["text",[200,100],"HELLO","lime",{rotation:-90}]
]
);
""
Polygons with fill styles
RENDER( [ ["type","width","height","stroke","points","fill"], ["rect",300,100,"green"], ["polygon",,,"red","0,100 50,25 50,75 100,0"], ["polygon",,,"red","100,100 150,25 150,75 200,0",["black","white","black","white"]], ["polygon",,,"red","200,100 250,25 250,75 300,0",["green","yellow","pink"]] ]); ""
Text with Font Styles, Font Size and dasharray
RENDER( [ ["type","coordinates","size","stroke","stroke-dasharray","font-size","stroke-width","font-style","font-family"], ["text",[200,100],"TEXT",["green","red","blue"],"10,3","100",5], ["text",[200,300],"styles",["black","orange"],"10,3","70",3,"italic","script"] ]); ""
Microsoft logo using ‘group/class’ in the code
mygroup=RENDER( [ ["id","type","coordinates","width","height","fill","stroke","stroke-width"], ["","rect",[0,100],100,100,"#01a6f0","white",4], ["","rect",[100,0],100,100,"#7fbc00","white",4] ] );
RENDER(
[
["type","coordinates","width","height","fill","stroke","stroke-width"],
["rect",[0,0],100,100,"#f34f1c","white",4],
["rect",[100,100],100,100,"#ffb900","white",4]
],
mygroup
)
""