Difference between revisions of "Websites"
Jump to navigation
Jump to search
| Line 22: | Line 22: | ||
| − | Step 4: Now add the blog post under this newly created blog. The post gets displayed in website format. | + | Step 4: Now add the blog post under this newly created blog. The post gets displayed in website format. |
[[Image:Wiki_B3_Website5.png|700px]] | [[Image:Wiki_B3_Website5.png|700px]] | ||
| Line 28: | Line 28: | ||
[[Image:Wiki_B3_Website6.png|700px]] | [[Image:Wiki_B3_Website6.png|700px]] | ||
| + | |||
| + | |||
| + | The display format of the blog can be re-changed anytime to any other format such as Blog, Book, Slideshow etc. through 'Display Settings' icon. | ||
Revision as of 23:46, 10 October 2017
The content display mode of a blog can be set to 'Website' mode.
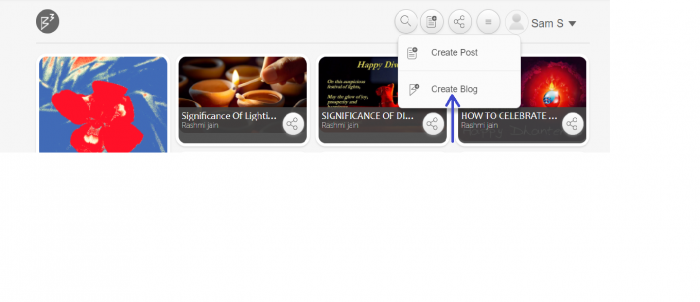
Step 1: Click on B^3 icon. Select 'Create Blog' option as shown.
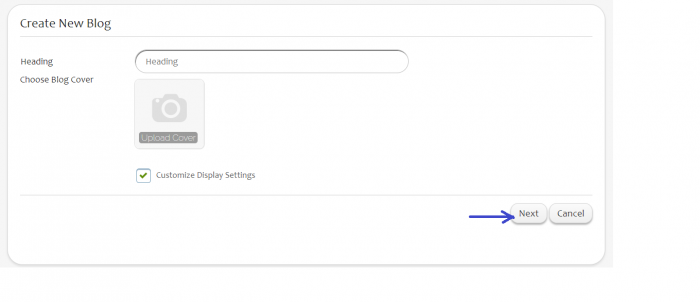
Step 2: Enter the new blog name. Select 'Customize Display Settings' options. Select the 'Next' button.
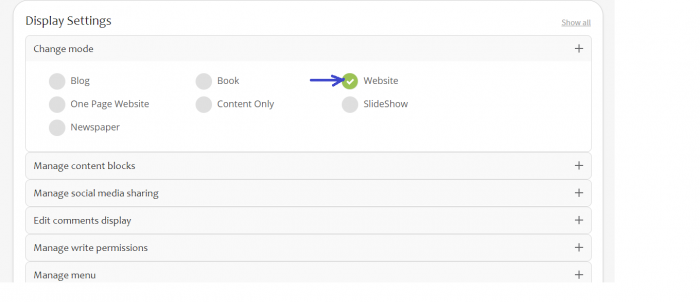
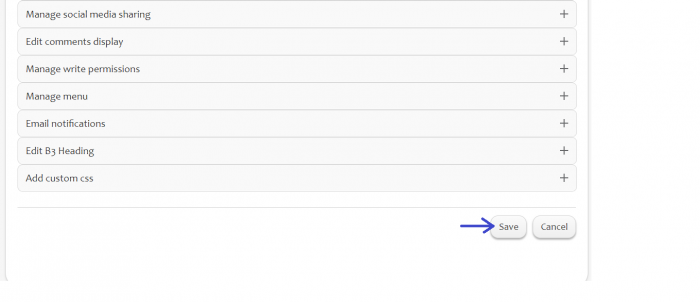
Step 3: This page displays various settings that can be applied to the blog page. Select 'Website' or 'One Page Website' depending on the length of the text. Save the settings.
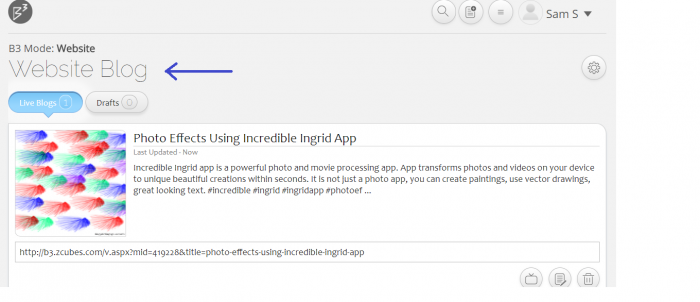
Step 4: Now add the blog post under this newly created blog. The post gets displayed in website format.
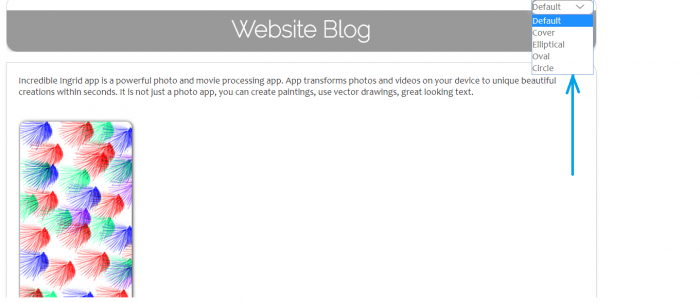
The display format of the blog can be re-changed anytime to any other format such as Blog, Book, Slideshow etc. through 'Display Settings' icon.